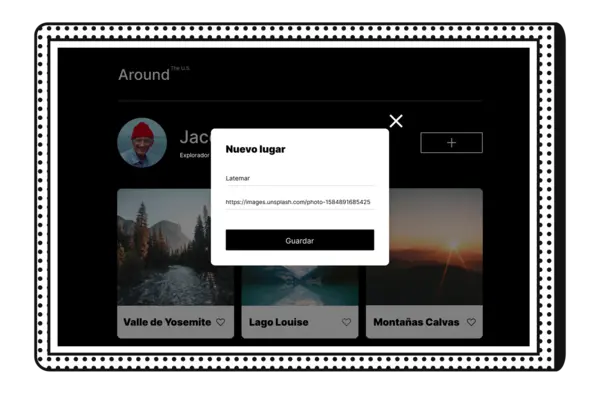
La profesión de Full Stack Developer implica trabajar tanto en el frontend como en el backend de una aplicación web o móvil. Esto significa que un desarrollador full stack debe dominar tecnologías como HTML, CSS, JavaScript, React, Node.js, y trabajar con bases de datos relacionales como MySQL o no relacionales como MongoDB. Además, es importante conocer frameworks y herramientas para la gestión de versiones como Git. Ser Full Stack significa tener un conjunto completo de habilidades para desarrollar una aplicación desde el diseño de la interfaz de usuario hasta la gestión de la base de datos y la lógica del servidor.