Aprende desarrollo web y reinventa tu carrera en 8 meses
Conviértete en un Desarrollador Web Full Stack certificado en 8 meses con nuestro curso intensivo. Aprende HTML, CSS, JavaScript, React, Node.js y utiliza IA para programar más inteligente: de front a back end.

Tu éxito es nuestro compromiso
Si no te contratan después de graduarte del bootcamp, te reembolsamos el 100% de tu matrícula
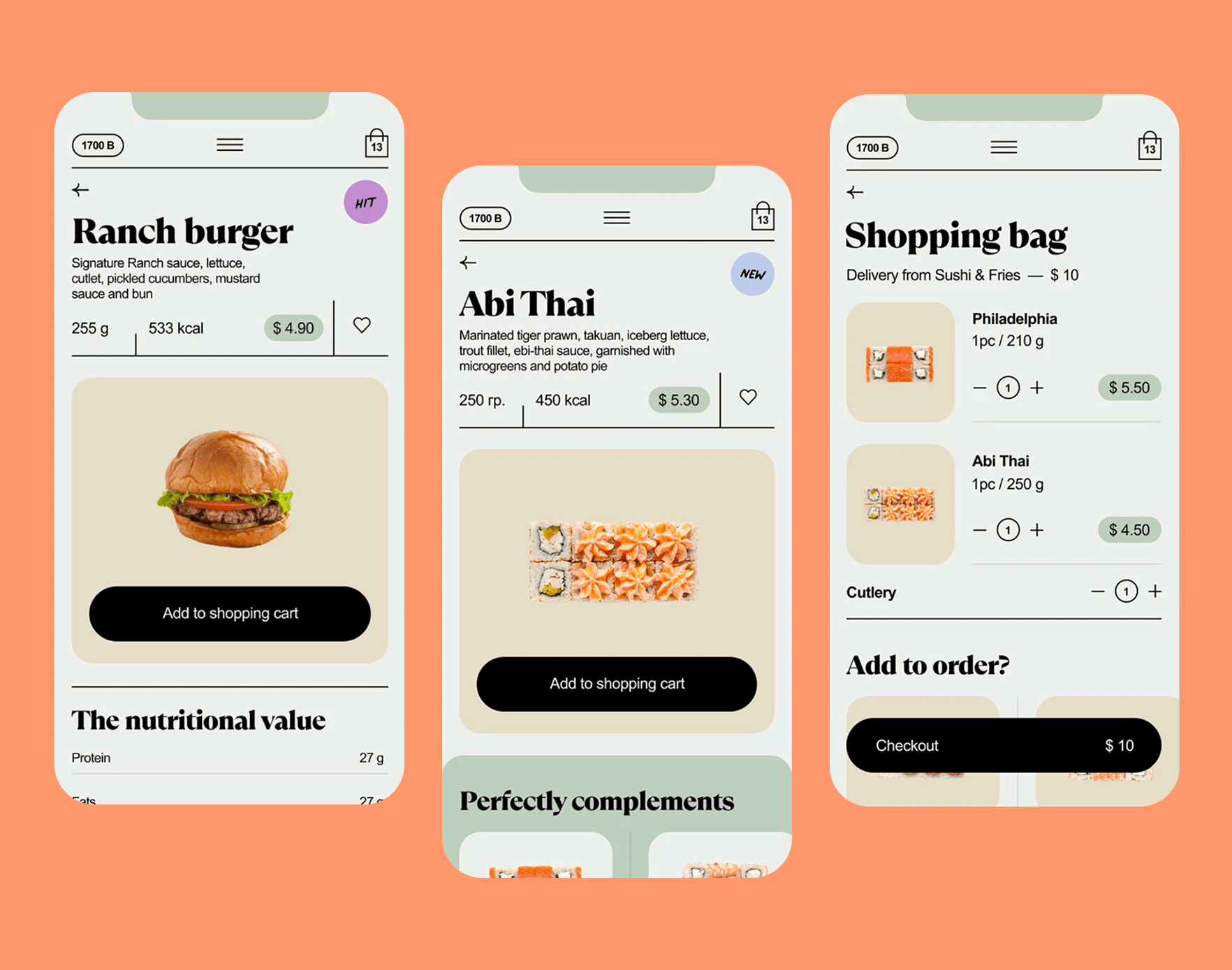
¿Qué hacen los Desarrolladores Web Full Stack? Descúbrelo en 100 segundos.
¿Qué hacen los Desarrolladores Web Full Stack? Descúbrelo en 100 segundos.
¡Haz un ejercicio práctico de Desarrollo Web!

¿Aún no sabes si el desarrollo web es para ti? Realiza un quiz de 5 minutos y descúbrelo.
El futuro del Desarrollo Web es la IA. Domínala con nuestro curso y adelántate.
Las principales empresas utilizan IA para programar de manera más inteligente, no más difícil.


"Recomiendo este bootcamp de todo corazón: excelentes instructores, una plataforma educativa y apoyo en la búsqueda de empleo."
Tu camino paso a paso hacia tu primer empleo tech
Tu camino paso a paso hacia tu primer empleo tech
Agenda una consulta




Nuestro programa de Desarrollo Web Full Stack
Descarga el programaSprint 1: Crea una página simple en HTML y CSS1 semanaMini proyectos
En este sprint revisaras los fundamentos del desarrollo web, asi como los conceptos basicos de HTML y CSS. Para ello, trabajaras en una serie de mini proyectos en la plataforma interactiva.
En este sprint, aprenderas como:
Capitulos:
1. Primeros pasos en HTML & CSS
2. Principales propiedades de CSS
3. Mas CSS
Sprint 2: Crea una landing page en HTML y CSS2 semanas1 proyecto
En este sprint, aprenderas como aportar estructura y Claridad a tus paginas web. Practicaras la creacion de disefios con flexbox, el posicionamiento adecuado de distintos elementos, y la escritura de cddigo limpio y bien organizado. Lo mas importante es que desarrollaras el habito de dividir los grandes desafios en pasos simples, una habilidad que hara que cada proyecto futuro sea mas facil de abordar.
Capitulos
1. Flexbox
2. Etiquetas meta y semantica
3. Capacidades avanzadas de HTML y CSS
4. Posicionamiento de elementos
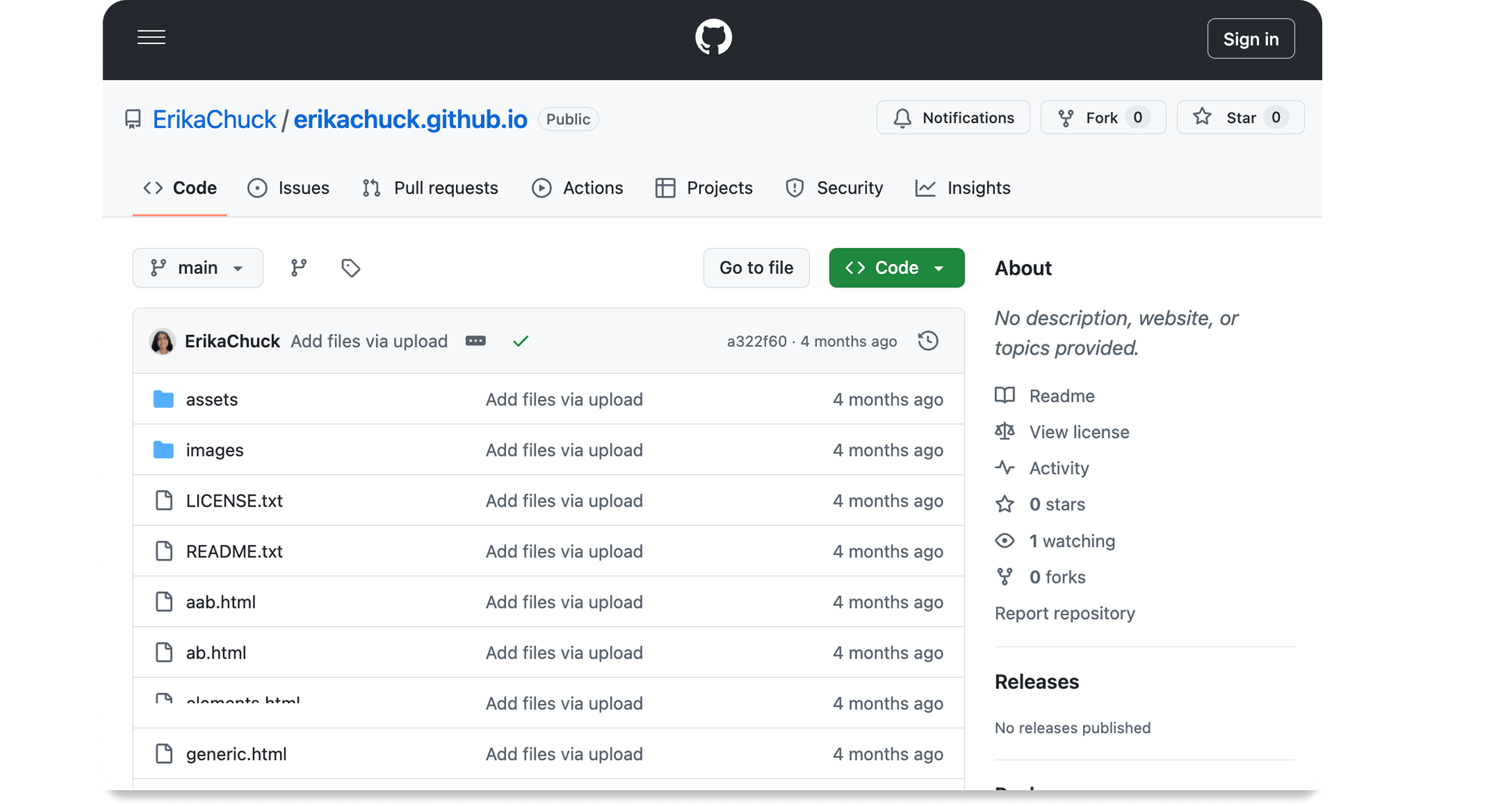
Sprint 3: Organiza y publica tu proyecto en GitHub2 semanas1 proyecto
En este sprint, llevaras tus paginas web al siguiente nivel. Aprenderas a gestionar proyectos con la linea de comandos y GitHub, a depurar tu cédigo con DevTools y a practicar el trabajo con formularios. Paso a paso, fortaleceras tanto tus habilidades técnicas como tu confianza como desarrollador.
Capitulos:
1. Setting up a local development environment
2. Best practices for a well-organized project
3. Working with git and GitHub through the command line
4. Las DevTools
5. Formularios
Sprint 4: Crea sitios web responsivas a partir de diseños en Figma con ayuda de la IA3 semanas1 proyecto
En este sprint, aprenderas como hacer que los sitios web se vean geniales en cualquier dispositivo. Practicaras c6mo convertir disefios en Figma en paginas responsivas, usar consultas de medios para adaptar los disehos. También aprenderas a colaborar con la IA, usandola para hacer preguntas inteligentes, generar casos limite, refinar disefios y guiar soluciones para que tu proceso de desarrollo sea mas rapido y confiable.
Capitulos:
1. Trabajar con el disefio y las especificaciones
2. Diseho en un mundo de dispositivos en constante cambio
3. Desarrollo de una interfaz para diferentes dispositivos
4. Depuracién de disefhos responsivos
5. Programar con lA
Sprint 5: Crea una página web interactiva con JavaScript2 semanas1 proyecto
Este sprint comienza con un curso intensivo de uno de los lenguajes de programacidén mas populares del mundo: JavaScript. Aprenderas a trabajar con variables, tipos de datos, funciones, bucles y condicionales para que tus paginas sean interactivas. Cuando termines de crear tu cédigo, te podras encontrar con algunos errores. No te preocupes, es parte del proceso. En este sprint practicaras la depuracion y aprenderas a lidiar con estos errores para que tu codigo se ejecute sin problemas.
Capitulos:
1. JavaScript basico
2. Condicionales y bucles
3. Arrays
4. Funciones
5. Depuracion
Sprint 6: Manipula elementos de una página web con métodos DOM3 semanas1 proyecto
A menudo, los desarrolladores web utilizan JavaScript para manipular el disefio de una pagina web. Para entender como funciona, en este sprint exploraras mas a fondo tu navegador web y los métodos DOM. Aprenderas a conectar JavaScript a una pagina web, encontrar y modificar elementos, generar contenido de forma dinamica y almacenar informacion en arrays de objetos, para que tus proyectos sean realmente interactivos.
Capitulos:
1. Profundizando en strings, numeros y logica de programacion
2. Objetos - Parte 1
3. Métodos de array
Sprint 7: Maneja objetos y eventos en JavaScript con ayuda de la IA2 semanas1 proyecto
En este sprint aprenderas conceptos de programacion mas avanzados, como objetos y eventos. También aprenderas a trabajar con formularios y a validarlos con JavaScript. En el camino, practicaras escribir cédigo mas limpio y mas corto con nuevas técnicas, y comenzaras a dividir tu proyecto en archivos separados para mantenerlo organizado, como lo hacen los desarrolladores profesionales.
Capitulos:
1. Objetos. Parte 2
2. Manejo de eventos
3. Trabajar con formularios
4. Validaci6n de formularios
5. JavaScript modular
6. Arregla errores rapido con IA
Sprint 8: Escribe código POO limpio y de confianza con TypeScript3 semanas1 proyecto
En este sprint dards un gran paso en tu camino de desarrollador. Aprenderas a organizar tu cédigo con la programacion orientada a objetos (POO) y dividiras tus proyectos en partes claras e interconectadas para que tus proyectos sean escalables y faciles de mantener. Ademas, descubriras TypeScript, un lenguaje que aporta mayor seguridad y orden al desarrollo. Instalaras Node.js y NPM, las herramientas necesarias para trabajar con TypeScript, practicaras la depuracion y las pruebas con ayuda de la IA, escribiras cédigo mas limpio,y confiable.
Capitulos:
1. Primeros pasos con TypeScript
2. Programacion orientada a objetos
3. Interfaces en POO
Sprint 9: Obtén y procesa datos de APIs con TypeScript asíncrono2 semanas1 proyecto
En este sprint, aprenderas como las paginas web modernas se conectan a los servidores y cargan datos en tiempo real. Practicaras la escritura de JavaScript asincrono, comprenderas como funcionan las promesas y los bucles de eventos, y utilizaras las APIs para obtener y enviar informacion. Aqui es donde tus proyectos comienzan a sentirse realmente vivos, ya que haces que tus paginas interactuen con el mundo exterior.
Capitulos:
1. JavaScript avanzado: Programacion asincrona
2. Trabajar con APIs
3. Prototipos de objetos:
Preparacion para una entrevista
Sprint 10: Crea una aplicación de una sola página con React2 semanas1 proyecto
En este sprint dards tus primeros pasos en React, una de las librerias mas populares para crear aplicaciones web modernas. Aprenderas a configurar un proyecto React, a trabajar con componentes y hooks, y a empezar a gestionar datos dentro de tu aplicacién. Aqui es donde veras cémo los desarrolladores construyen interfaces rapidas y dinamicas que se sienten fluidas e interactivas.
Capitulos:
1. Introduccion a React
2. Herramientas de React
3. React Hooks
Sprint 11: Gestiona rutas y estados en React2 semanas1 proyecto
En este sprint, aprenderas a hacer que tus aplicaciones React parezcan sitios web completas afiadiendo enrutamiento y gestionando el estado en diferentes partes de la aplicaci6n. Practicaras la configuracion de rutas con React Router, compartiras el estado entre multiples componentes y trabajaras con el estado global utilizando herramientas como React Context y Redux. Estas habilidades son clave para crear aplicaciones escalables del mundo real.
Capitulos:
1. React Router
2. React y datos
3. React avanzado
Sprint 12: Crea un servidor web con Node.js2 semanas1 proyecto
Para convertirte en un desarrollador web full stack, debes entender cémo funciona el back end. En este sprint, aprenderas a configurar un servidor sencillo con Node,js y a utilizar Express.js para ejecutarlo en el back end. Veras cémo un servidor entrega contenido y respuestas a los usuarios y, por ultimo, comenzaras a crear tu propia API.
Capitulos:
1. Introducci6n al back-end
2. Desarrollo del lado del servidor con Node.js
3. Express.js 101
Sprint 13: Conecta a bases de datos con la API REST2 semanas1 proyecto
En este sprint, descubriras como dar a tus proyectos el poder real de los datos. Aprenderas a crear una API REST, conectarla a una base de datos y hacer que tu servidor almacene, edite y entregue informaci6n bajo demanda. También practicaras el uso de expresiones regulares para validar y extraer texto, como nombres o lugares, utilizando caracteres especiales.
Capitulos:
1. Construcci6n de una API REST
2. Bases de datos
3. Manejo de errores: de la teoria a la practica
4. Expresiones regulares
Sprint 14: Implementa la autenticación y las sesiones de usuario en React2 semanas1 proyecto
En este sprint, agregaras una de las caracteristicas mas importantes de cualquier aplicaci6n web moderna: la capacidad para que cualquiera se registre e inicie sesi6n. Aprenderas como manejar los datos de los usuarios en el navegador, configurar el acceso seguro y asignar diferentes niveles de permisos. Para hacerlo, repasaras los aspectos esenciales de la autenticacion back end, y después pasaras al front end e implementaras la autenticaci6n del usuario con React. También abordaras los conceptos basicos de la seguridad de las aplicaciones web para comprender cémo proteger la informacion confidencial.
Capitulos:
1. Autentificacién y autorizaci6n — Parte 1
2. Autentificacié6n del Front-end con React
3. Seguridad en aplicaciones web
Sprint 15: Implementa la autenticación segura en el back end2 semanas1 proyecto
En este sprint, apbrenderas como agregar autenticaci6n segura en el back end. Crearas el registro y el inicio de sesion de los usuarios, generaras tokens para confirmar la identidad y escribiras un controlador de errores centralizado para mantener tu cdédigo limpio y seguro. Luego, pasaras a probar tu servidor e implementarlo en linea con tu propio dominio y certificado SSL: pasos importantes para asegurarte de que tu aplicacién sea segura y de confianza.
Capitulos:
1. Autentificacion y autorizacio6n — Parte 2
2. Pruebas automatizadas
3. Preparacion y despliegue del back-end
Sprint 16: Programación impulsada por la IA2 semanas1 proyecto
En este sprint, exploraras como trabajar codo con codo con la IA como tu socio de programaci6én. Aprenderas a utilizar herramientas como GitHub Copilot para sugerencias de cddigo inteligente, refactorizaci6n automatizada y pruebas mas rapidas, y Claude Code como asistente conversacional para ayudarte a configurar tu entorno, depurar problemas y optimizar la implementacion. Al combinar tus habilidades con el soporte de la IA, veras como el desarrollo puede ser mas rapido, fluido y creativo.
Capitulos:
1. Introducci6n a los asistentes de programacion con IA
2. Flujo de trabajo con GitHub Copilot y Claude Code
3. IA responsable y herramientas adicionales
4. Crear una aplicacién web desde cero e integrar una API publica
Sprint 17: Proyecto final2 semanasProyecto final
En este ultimo sprint juntaras todo lo que aprendiste. Elegiras tu propio camino y crearas un proyecto final que muestre todo lo que has aprendido. Puedes centrarte en el desarrollo front end, fortalecer tus habilidades full stack o asumir el desafio avanzado con un disefo estricto de Figma y requisitos de API.
Cualquiera que sea la opcidn que elijas, este proyecto es tu oportunidad de crear algo unico, pulir tu portafolio y demostrar que puedes entregar una aplicacion lista para producciodn de principio a fin.
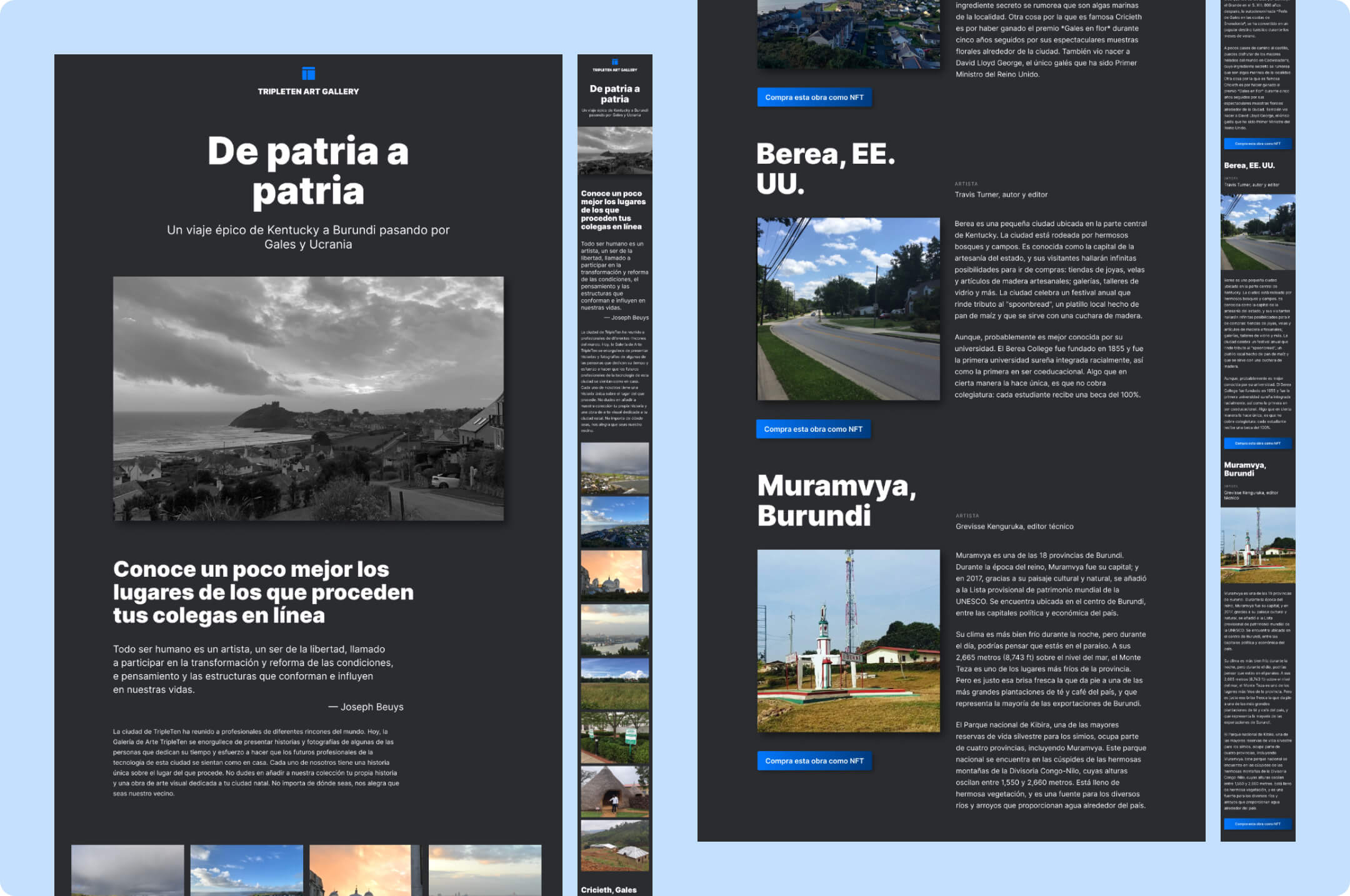
Te graduarás con un portafolio de 16 proyectos que demuestran tus habilidades en desarrollo web e IA



Recibe apoyo de nuestro equipo en cada paso
Aprende desarrollo web con total apoyo y flexibilidad
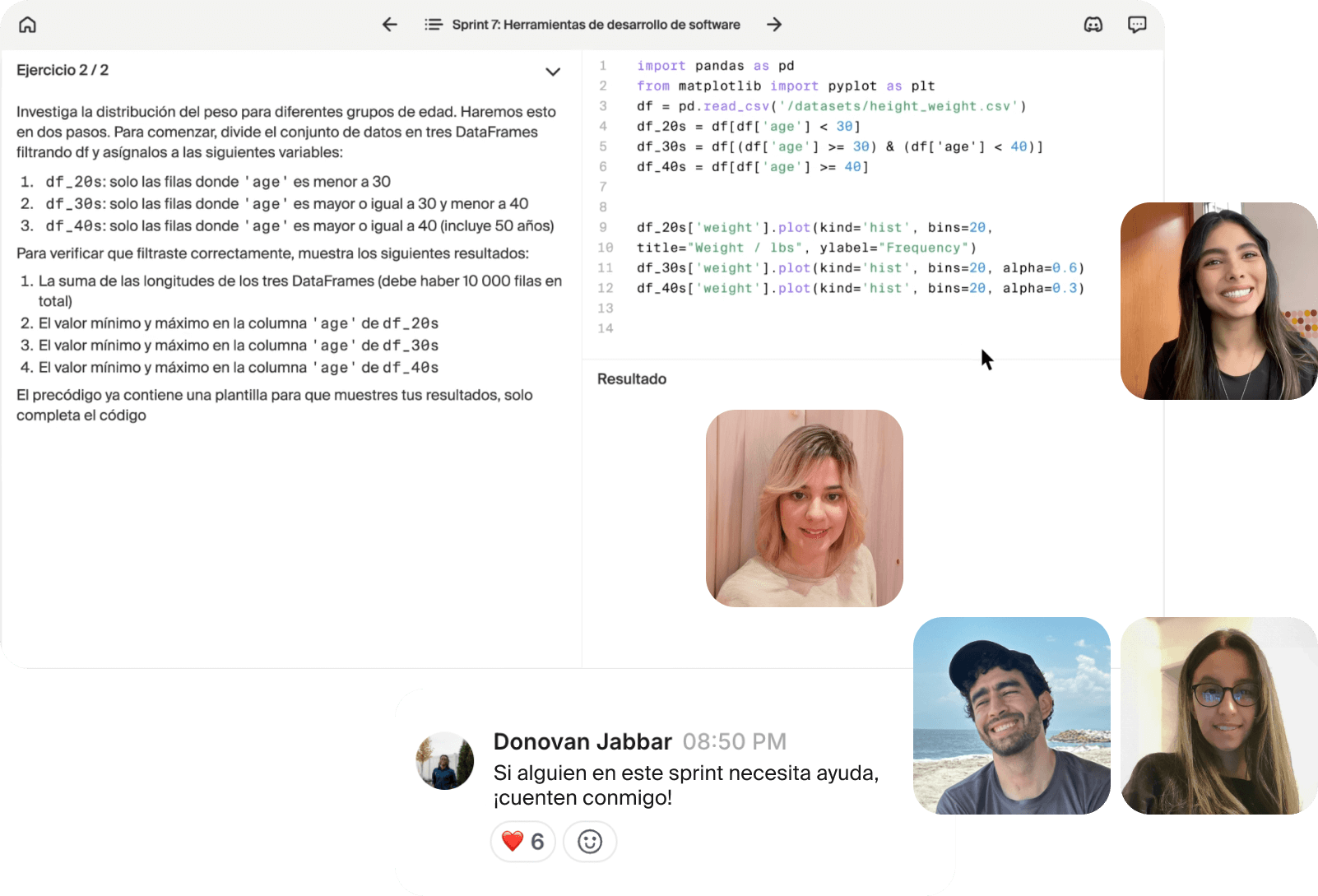
Participa en clases en vivo, sesiones de programación y Q&A interactivos

Graduado TripleTen

Obtén un certificado que valida tu preparación para trabajar



Este eres tú después de TripleTen


















Prepárate para tu primer empleo tech con nuestro Acelerador de Carreras





Tenemos la confianza de que serás contratado. Por eso ofrecemos un reembolso del 100%
Si no consigues un trabajo en tech 6 meses después de haberte graduado, te reembolsamos tu matrícula completa. Así de seguros estamos sobre tu futuro en tech.
+6,000 graduados alrededor del mundo comenzaron su carrera en tech con TripleTen. Conviértete en el siguiente.













Nuestros graduados trabajan en startups locales y gigantes internacionales
basado en más de 1,200 reseñas de graduados

- • Mejor Bootcamp de Programación
- • Mejor Bootcamp de QA Testing
- • Mejor Bootcamp en línea
- • Mejor Bootcamp de Data Science

“Mi experiencia en el bootcamp de Data Science de TripleTen ha sido excelente. El equipo, desde soporte hasta los instructores, brinda acompañamiento constante y de calidad.”

- • Mejores Bootcamps de Programación
- • Mejores Bootcamps de Data Science
- • Mejores Bootcamps de Programación en línea
Destacados en
Elige opciones de pago flexibles
Que el dinero no te detenga para cambiar de carrera. Elige el plan de pago que más te convenga, ya sea de contado o en cómodas cuotas.
Agenda una llamada con nuestro experto para elegir la opción de pago que más te convenga
FAQ
¿Necesito experiencia previa en tech para inscribirme en el curso de Desarrollo Web Full Stack?
¿Necesito experiencia previa en tech para inscribirme en el curso de Desarrollo Web Full Stack?
¡No! 72% de nuestros estudiantes no tienen experiencia tech antes de empezar.
Nuestro bootcamp de Desarrollo Web Full Stack está diseñado para llevarte de completo principiante a construir aplicaciones web completas.
Empezarás con lo básico: HTML, CSS y JavaScript. Gradualmente, avanzarás al back-end, con tecnologías como Node.js, Express y MongoDB, así como herramientas modernas como React y asistentes de IA para programación.
Incluso si nunca has escrito una sola línea de código, aprenderás paso a paso y finalizarás el programa listo para trabajar como desarrollador web.
¿El curso de Desarrollo Web Full Stack es de autoestudio o guiado?
¿El curso de Desarrollo Web Full Stack es de autoestudio o guiado?
Es una combinación entre flexibilidad y estructura.
Aprenderás a tu propio ritmo cada semana, pero te mantendrás enfocado gracias a objetivos grupales, sesiones en vivo y el apoyo de mentores.
No hay clases ni exámenes obligatorios, solo proyectos reales que te permitirán construir tu portafolio.
Tendrás apoyo en cada paso:
- Los tutores e instructores te explican conceptos complejos de manera sencilla.
- Los revisores de código brindan retroalimentación para ayudarte a escribir código limpio y eficiente.
- Los mentores de carrera te guían en la preparación del CV, entrevistas y búsqueda de empleo.
- El apoyo de la comunidad te mantiene motivado y conectado.
Es el equilibrio perfecto entre independencia y acompañamiento para ayudarte a convertirte en un desarrollador web full stack seguro de sí.
¿Puedo estudiar mientras trabajo a tiempo completo?
¿Puedo estudiar mientras trabajo a tiempo completo?
Absolutamente. El programa está diseñado para personas con vidas ocupadas. Necesitarás entre 15 y 20 horas por semana para realizar lecciones cortas y dinámicas que puedes completar en cualquier momento.
Muchos de nuestros estudiantes combinan su trabajo de tiempo completo y vida familiar con el curso. Logran graduarse listos para empezar su nueva carrera tech.
Es uno de los programas de desarrollo web remotos más flexibles.
¿Cuál es el idioma del curso?
¿Cuál es el idioma del curso?
Todo el curso de Desarrollo Web Full Stack se imparte en español: las lecciones, proyectos y sesiones de mentoría. Aprenderás términos técnicos en inglés de manera intuitiva, pero las explicaciones y el apoyo estarán en tu idioma.
¿Cuánto cuesta el bootcamp de Desarrollo Web Full Stack?
¿Cuánto cuesta el bootcamp de Desarrollo Web Full Stack?
Puedes elegir el plan que mejor te convenga:
- Pago de contado: $91,999 MXN → $55,199 MXN (ahorra hasta un 40%)
- Plan de pagos mensuales: $4,819 MXN por 24 meses
Todos los pagos están protegidos a través de Mercado Pago y Stripe. Esto lo hace uno de los bootcamps de desarrollo web más accesibles de México.
¿Qué opciones de pago hay disponibles?
¿Qué opciones de pago hay disponibles?
Ofrecemos opciones flexibles para que comiences a aprender sin problemas:
- Paga por adelantado y ahorra.
- Divide el costo en mensualidades con Mercado Pago o Plata Difiere.
Tú decides lo que mejor se adapta a tu situación: educación de calidad al alcance de todos.
¿Qué pasa si no consigo un nuevo empleo después del bootcamp?
¿Qué pasa si no consigo un nuevo empleo después del bootcamp?
El 93 % de nuestros graduados consigue empleo dentro de los 6 meses posteriores a completar el programa. Con nuestro apoyo de carrera, entrevistas simuladas y preparación de portafolio, estarás listo para trabajar. Y si no consigues un puesto de desarrollo web en 6 meses, te devolveremos tu matrícula, garantizado.
¿Cómo funciona el reembolso garantizado?
¿Cómo funciona el reembolso garantizado?
Es simple: si participas activamente, completas tus proyectos y aún así no consigues un empleo como desarrollador web dentro de los 6 meses posteriores a graduarte, te devolveremos el 100 % de tu dinero.
¿Recibiré un certificado oficial después de graduarme?
¿Recibiré un certificado oficial después de graduarme?
¡Sí! Recibirás un certificado oficial que demuestra tus habilidades en desarrollo full stack, incluyendo front end, back end y programación asistida por IA.
Es un complemento importante para tu CV y portafolio que te ayudará a destacarte en el mercado laboral.
¿Qué necesito para inscribirme? ¿Necesito algún equipo especial?
¿Qué necesito para inscribirme? ¿Necesito algún equipo especial?
Todo lo que necesitas es:
- Una computadora (laptop o de escritorio)
- Una conexión a internet estable
¡Eso es todo! Nosotros proporcionamos la plataforma de aprendizaje, las herramientas de software y todo el apoyo que necesitas. Tú trae tu motivación: nosotros te ayudaremos a convertirte en un Desarrollador Web Full Stack profesional.
¿Qué pasa si estoy más interesado en convertirme en Desarrollador de Software o Ingeniero de Software?
¿Qué pasa si estoy más interesado en convertirme en Desarrollador de Software o Ingeniero de Software?
Esa es una excelente pregunta. Los Desarrolladores de Software y los Ingenieros de Software crean aplicaciones de software, pero su enfoque es ligeramente diferente:
- Los Desarrolladores de Software construyen y mantienen aplicaciones, escriben código, integran funcionalidades y solucionan problemas.
- Los Ingenieros de Software aplican principios de ingeniería más amplios para diseñar, planificar y escalar sistemas completos.
En la práctica, los títulos de trabajo a menudo se superponen y ambos requieren la misma base sólida en programación y arquitectura.
La ruta de Desarrollo Web Full Stack es el punto de entrada más demandado y versátil en el desarrollo de software. Combina front end y back end: todo lo que hace que las aplicaciones web funcionen. Las habilidades que aprenderás en este programa son exactamente las que la mayoría de las descripciones de trabajo de Desarrollador de Software e Ingeniero de Software requieren hoy en día.
Para principiantes o personas con experiencia limitada, comenzar con Desarrollo Web Full Stack es ideal: te da una comprensión completa de cómo funciona el software de extremo a extremo y abre la puerta a muchas oportunidades profesionales. Una vez que domines el desarrollo full stack, puedes crecer fácilmente hacia roles especializados, como desarrollo móvil, DevOps o ingeniería de datos.
En resumen: el Desarrollo Web Full Stack es la forma más inteligente y flexible de iniciar tu camino hacia convertirte en Desarrollador de Software o Ingeniero de Software.




































