¿Qué es el diseño UI? Definición, ejemplos y mejores prácticas en el diseño de interfaces web
Una interfaz de usuario bien diseñada es fundamental para determinar la usabilidad de un sitio web o aplicación, ya que influye directamente en la satisfacción del usuario y en los índices de conversión. Diseñar interfaces intuitivas y bien estructuradas permite al usuario interactuar sin esfuerzo, encontrar información rápidamente y completar las acciones deseadas, lo que aumenta la participación y las conversiones.
Un diseño confuso o desordenado, por el contrario, puede frustrar a los usuarios y hacer que abandonen el sitio antes de tiempo, lo que a su vez representa una pérdida para la empresa. Por esta razón, invertir en diseñar una interfaz de usuario bien pensada es esencial para ofrecer la mejor experiencia posible y alcanzar los objetivos empresariales.
Acompáñanos a explorar qué es el diseño de interfaz de usuario (o diseño UI), sus principios clave y mejores prácticas.

¿Qué es la interfaz de una página web y cómo influye en la experiencia del usuario?
La interfaz de una página web es el punto de interacción entre los usuarios y el producto digital. Esta engloba todos los elementos visuales y funcionales que permite a los usuarios interactuar con los elementos de diseño. Su importancia radica en optimizar el recorrido del usuario para garantizar que interactuar con la interfaz sea una experiencia de usuario positiva. Esta optimización no solo aumenta la satisfacción del usuario, sino que contribuye al éxito general del diseño web y al cumplimiento de los objetivos del diseño de la experiencia.

Diseño de la interfaz: interfaces gráficas vs. interfaces de texto
Las interfaces gráficas utilizan elementos del diseño visual como para ofrecer a los usuarios una experiencia interactiva y fácil de entender. Por ejemplo, los sitios de comercio electrónico suelen emplear imágenes de productos y carritos de compra interactivos para mejorar la participación del usuario a través de las veces que hace clic.
Las interfaces de texto, por su parte, operan principalmente con interacciones basadas en texto, como las interfaces de línea de comandos que utilizan los desarrolladores para ejecutar comandos. Aunque las interfaces gráficas resultan más fáciles para el usuario promedio, las interfaces textuales pueden ofrecer mayor control y eficacia a los usuarios con más experiencia.
Principios clave del diseño de interfaz web
Usabilidad y accesibilidad
La usabilidad y la accesibilidad son fundamentales para un diseño eficaz de la interfaz de usuario. Ambos garantizan que los sitios web sean fáciles de usar e incluyentes en la experiencia digital de usuario reales.
Por un lado, la usabilidad se centra en crear interfaces que permitan a los usuarios alcanzar sus objetivos de forma eficiente y satisfactoria. Por otro lado, la accesibilidad garantiza que estas interfaces puedan ser utilizadas por personas con distintas capacidades, de acuerdo con normas como las Pautas de Accesibilidad al Contenido en la Web (WCAG).
La incorporación de funciones como la conversión de texto a voz, la navegación mediante teclado y el texto alternativo para las imágenes son prácticas de diseño web que permiten a los usuarios con discapacidad navegar e interactuar con los contenidos web de forma eficaz. Al dar prioridad a la accesibilidad, los diseñadores de interfaces de usuario no solo cumplen los requisitos legales, sino que amplían el alcance de su audiencia y mejoran la experiencia general del usuario.
Jerarquía visual y navegación intuitiva
Organizar estratégicamente los elementos visuales es crucial para facilitar una navegación intuitiva. Una jerarquía visual clara guía la atención de los usuarios hacia la información y las acciones clave, lo que mejora la interacción del usuario y la funcionalidad. Dos ejemplos de patrones de diseño eficaces que se alinean con los comportamientos naturales de lectura y hacen al contenido más accesible son el «patrón en F» o el «patrón en Z».
Algunas buenas prácticas para ayudar a la jerarquía visual y la navegación intuitiva incluyen:
🔷 el diseño de menús sencillos y coherentes, por ejemplo, el menú de navegación principal en la parte superior de la página;
🔷 el uso de colores contrastados para los botones de llamada a la acción (CTA);
🔷 el mantenimiento de un diseño lógico que se ajuste a las expectativas del usuario.
Otra forma efectiva para guiar sutilmente dónde el usuario hace clic, es utilizar «migas de pan». Esta técnica ayuda a los usuarios a comprender la ubicación de los elementos dentro del sitio, y a navegar de forma más eficiente.
Consistencia y coherencia
La coherencia en los elementos de la interfaz mejora la interacción del usuario al crear un entorno predecible y familiar. La adhesión a sistemas de diseño como Material Design de Google o Human Interface Guidelines (HIG) de Apple, garantiza la uniformidad en elementos como recuadros, tipografía y espaciado.
Material Design proporciona un conjunto completo de directrices para el diseño visual, de movimiento y de interacción en todas las plataformas, lo que garantiza una experiencia de usuario cohesiva.
HIG de Apple ofrece principios y herramientas de diseño para crear interfaces intuitivas y coherentes en dispositivos iOS. La aplicación de estas directrices ayuda a los diseñadores a crear interfaces que además de ser estéticamente agradables, funcionan de forma coherente.
Elementos esenciales del buen diseño de interfaz
Entender la psicología del color es vital a la hora de diseñar una interfaz, ya que los colores influyen en el comportamiento del usuario. Dos ejemplos comunes son el rojo y el azul.
Sabemos que el azul es un color que puede transmitir confianza, mientras que el rojo puede crear una sensación de urgencia; por ello es que vemos más a instituciones financieras, hospitales o aerolíneas utilizar azul, mientras que el rojo lo encontramos más en ventas de liquidación o anuncios de comida rápida.
La selección de los colores adecuados en los elementos de la aplicación o sitio web puede orientar las percepciones y acciones de los usuarios y, en última instancia, influir en las tasas de conversión.
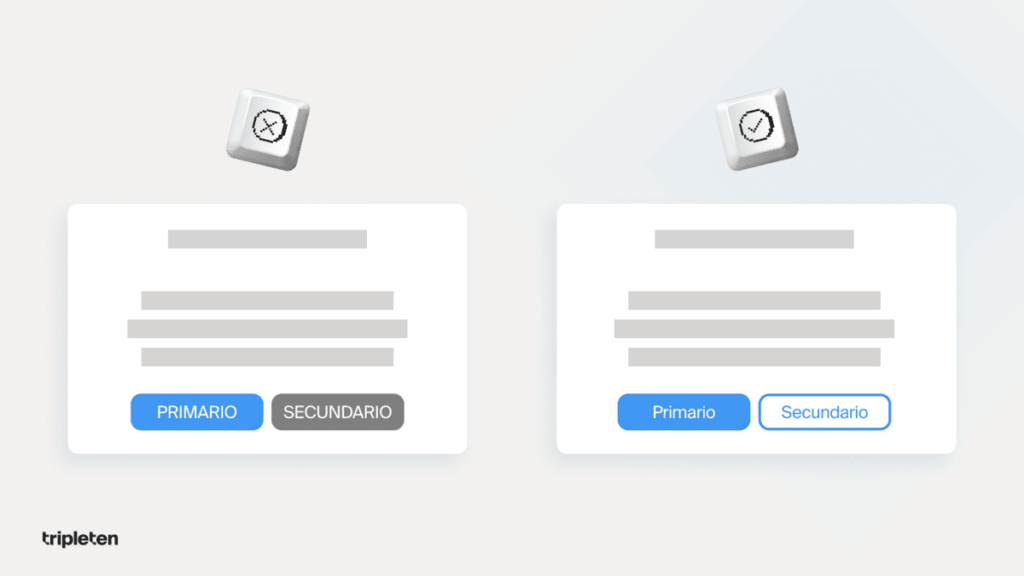
Botones y llamados a la acción (CTA)
Los botones y llamadas a la acción (CTA) bien diseñados son fundamentales para guiar a los usuarios hacia las acciones deseadas, y por ende mejorar las tasas de conversión. Un botón colocado en un lugar prominente y claramente etiquetado llamará la atención y fomentará los clics, mientras que uno mal colocado o ambiguo puede pasarse por alto y hacer que se pierdan oportunidades.
Diseñar botones eficaces implica tener en cuenta el tamaño, el color y la ubicación para garantizar que sean fácilmente identificables y fomenten la interacción. Asimismo, unas etiquetas claras y concisas en los botones ayudan a los usuarios a comprender su función de manera sutil, lo que reduce la confusión y mejora su experiencia.

Asegurarse de que los CTA (o llamadas al acción) destaquen y sean contextualmente relevantes mejora la participación del usuario y conduce a los resultados deseados.
Tipos de interfaces de usuario
Las interfaces de usuario pueden clasificarse en distintos tipos, cada uno de los cuales influye en la experiencia del usuario. Los tipos más comunes son:
🔶 Interfaces gráficas de usuario (GUI): se basan en elementos visuales como iconos y menús (por ejemplo, aplicaciones de escritorio o sitios web).
🔶 Interfaces de usuario de voz (VUI): utilizadas en asistentes inteligentes como Alexa o Google Assistant, que permitan la interacción manos libres.
🔶 Interfaces táctiles: se encuentran en dispositivos móviles y tabletas, lo que permite la interacción a través de gestos y toques.
🔶 Interfaces de línea de comandos (CLI): utilizadas por desarrolladores para ejecutar comandos mediante entradas basadas en texto.
Una interfaz bien diseñada garantiza que los usuarios puedan navegar de manera eficiente. Un ejemplo de diseño de interfaz que mejora la satisfacción del usuario y aumenta las conversiones sería una GUI con CTAs claros y un diseño atractivo, ya que es más probable que los usuarios completen acciones como realizar una compra o suscribirse a un servicio al usarla.
Ejemplos de aplicaciones web con una buena interfaz de usuario
Varias aplicaciones web destacan por su excelente interfaz de usuario, que a su vez repercute directamente en las tasas de conversión y el compromiso de los usuarios. Algunas que podemos nombrar, son:
Airbnb: destaca por su diseño limpio, navegación sencilla e imágenes de alta calidad para mejorar la experiencia de reserva.
Dropbox: presenta un diseño minimalista con CTAs claros, lo que facilita a los usuarios subir y compartir archivos.
Spotify: ofrece una experiencia de navegación musical fluida, con recomendaciones personalizadas y un excelente diseño gráfico.
Estas aplicaciones priorizan la usabilidad al ofrecer jerarquías visuales claras y controles intuitivos para que el usuario sepa encontrar cada cosa. Al final, una interfaz de usuario bien estructurada reduce la fricción, fomenta la retención del usuario e impulsa el éxito empresarial a través del impacto que genera el diseño digital.
Errores comunes en el diseño de interfaces de usuario
Descuidar la selección cuidadosa de los colores, la tipografía y el contraste puede perjudicar considerablemente la experiencia del usuario. Una mala elección de colores provoca incomodidad visual, mientras que una tipografía inadecuada dificulta la legibilidad. Del mismo modo, un contraste insuficiente entre el texto y el fondo dificulta la lectura del contenido, provocando frustración en el usuario y el posible abandono del sitio.
Falta de contraste y problemas de legibilidad
Un contraste inadecuado entre los colores del texto y del fondo puede afectar gravemente a la usabilidad del software. Por ejemplo, un texto gris claro sobre fondo blanco puede parecer elegante, pero difícil de leer—sobre todo para usuarios con problemas de visión. Garantizar un contraste suficiente no solo mejora la legibilidad y la accesibilidad, sino que crea una experiencia de usuario excepcional.
Herramientas y metodologías para el proceso de diseño de UI
Los diseñadores UI y UX confían en varias herramientas para crear interfaces funcionales y visualmente atractivas. Entre las más populares se encuentran Figma, Canva y Adobe XD, cada una de ellas adaptada a distintos niveles y necesidades.
Figma se utiliza mucho para el diseño colaborativo porque permite a los usuarios trabajar en tiempo real con diagramas visuales (o wireframes) que esbozan el esqueleto de un proyecto o pieza tecnológica; por ello, es ideal para equipos.
Canva, por su parte, es más fácil de usar, ya que ofrece plantillas prefabricadas y una interfaz sencilla; por ello, es ideal para principiantes.
Adobe XD ofrece funciones avanzadas de creación de prototipos y se integra perfectamente con otras aplicaciones de Adobe Creative Cloud; por ello, es una opción sólida para profesionales.
He aquí una rápida comparación de estas herramientas:
Seleccionar la herramienta adecuada dependerá de la complejidad del proyecto y de la experiencia del diseñador. Los principiantes pueden encontrar en Canva un buen punto de partida, mientras que los pros que trabajan en equipo suelen preferir Figma por su flexibilidad y funciones de colaboración.

Tendencias actuales en el diseño de interfaces web
El campo del diseño UX/UI está en constante evolución. El modo oscuro, la accesibilidad visual, las microinteracciones y la UI generada por IA son algunas de las tendencias más impactantes en la actualidad:
🔷 El modo oscuro ha ganado popularidad por su estética elegante y la reducción de la fatiga visual, lo que lo convierte en la opción preferida para muchas aplicaciones.
🔷 La accesibilidad visual se centra en los principios del diseño incluyente, pues garantiza que la interfaz de usuario se adapte a los usuarios con alguna discapacidad. Mediante la mejora del contraste de colores, la tipografía y las opciones de texto alternativo, estas interfaces gráficas de usuario se adaptan a los usuarios con deficiencias visuales.
🔷 Las microinteracciones —como animaciones sutiles en botones e indicadores de carga— mejoran la experiencia del usuario al proporcionar una experiencia más fluida e informativa.
🔷 La interfaz de usuario basada en IA ha transformado los procesos de diseño al ofrecer diseños automatizados, experiencias de usuario personalizadas y asistentes de diseño con IA que agilizan los flujos de trabajo.
Las herramientas de diseño impulsadas por IA sugieren la ubicación óptima de los elementos con base en los datos de comportamiento del usuario. Esto hace que las interfaces sean fáciles de usar y eficaces. Lo que es un hecho, es que mantenerse al día con estas tendencias garantizará que los diseños web sigan siendo modernos, funcionales y atractivos.
Observaciones finales
Un diseño de interfaz bien pensado requiere comprender principios fundamentales del diseño digital como la usabilidad, la jerarquía visual y la coherencia. Herramientas como Figma, Canva y Adobe XD proporcionan a los diseñadores la flexibilidad necesaria para crear experiencias intuitivas y atractivas. Además, estar al día con las tendencias del diseño UI —como el modo oscuro, las microinteracciones y el diseño basado en IA— ayudará al diseñador/a a crear una interfaz moderna y fácil de usar.
Para empezar a diseñar interfaces eficaces, hoy en día los principiantes deben centrarse en dominar los principios fundamentales del diseño de interfaz, así como experimentar con herramientas de diseño y buscar comentarios de usuarios reales. (Seguir sistemas de diseño establecidos como Material Design o Apple HIG también puede ayudar a mejorar la usabilidad.)
En última instancia, la clave del éxito en diseño UI/UX es el aprendizaje continuo, y la adaptación a la evolución de las tecnologías y expectativas de los usuarios. Si te interesa en este campo y comenzar tu formación tecnológica, el bootcamp de diseño UX/UI de TripleTen te te mostrará los fundamentos de UX/UI y las herramientas que necesitas para llevar a cabo el trabajo. Obtendrás una educación superior certificada cuatro veces más rápido que en la universidad.
