A distancia
Curso de Desarrollo Web desde cero
Horario flexible a tiempo parcial que se adapta a tu estilo de vida
Conviértete en un Desarrollador Web full-stack en 10 meses o te devolvemos tu dinero.
El siguiente grupo empieza pronto

TripleTen está incluido por Forbes en "5 bootcamps de codificación a tener en cuenta"

El nuevo informe de TripleTen revela las tendencias de contratación de los profesionales que se orientan hacia la tecnología

TripleTen es el mejor bootcamp de Ingeniería de Software para 2024
¿Quiénes son los desarrolladores web?
Esto es lo que ganan los desarrolladores web

¿Por qué TripleTen?

Codificación cómoda
Tu horario, plan de estudios, mentores, tareas: todo está diseñado para un aprendizaje cómodo que se adapte a tu estilo de vida y a tu carga de trabajo.

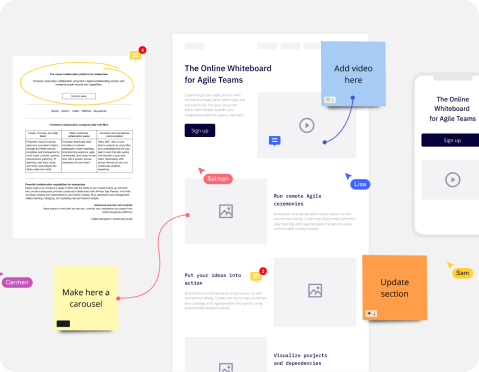
Un sólido portafolio con 17 proyectos
Los proyectos que completes durante tus estudios se añadirán a tu portafolio para mostrar tus habilidades prácticas.

4 veces más rápido que la universidad
Obtén una educación de alta calidad en una fracción del tiempo que te lleva obtener un título universitario.

87% de tasa de empleo
El 87% de nuestros graduados en desarrollo web consiguen un empleo en 6 meses. Y si no te contratan, te devolvemos el dinero.

Apoyo comunitario
El sentido de comunidad es importante. Conéctate con los tutores en nuestra plataforma, chatea con tus compañeros en Discord y únete a debates y seminarios web a lo largo del programa.
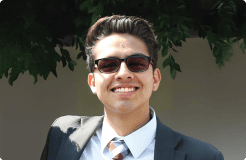
Estas son las opiniones de algunos de nuestros más de 5,000+ graduados
Incorporación al programa3 horas
Introducción a HTML y CSS1 semana
Capítulo 1: Introducción a HTML y CSS
Capítulo 2: Principales propiedades de CSS
Capítulo 3: Más CSS
Capítulo 4: Tu primer proyecto independiente
PROYECTO 1. Proyecto introductorio
Diseño de página y semántica2 semanas
Capítulo 1: Flexbox
Capítulo 2: Etiquetas meta y semántica
Capítulo 3: Las DevTools
Capítulo 4: Metodología BEM
PROYECTO 2. Biblioteca Triple Peaks. Parte 1
Flujo de trabajo de Desarrollo2 semanas
Capítulo 1: Estructura de archivos y rutas de archivos
Capítulo 2: Introducción a Git y la línea de comandos
Capítulo 3: Control de versiones con Git y GitHub
Capítulo 4: Elementos de posicionamiento
PROYECTO 3. Biblioteca Triple Peaks. Parte 2
HTML y CSS avanzados2 semanas
Capítulo 1: Capacidades avanzadas de HTML y CSS
Capítulo 2: Embeber contenido
Capítulo 3: Formularios
Capítulo 4: Organización de archivos BEM
PROYECTO 4. Cafetería Triple Peaks
Diseño web adaptativo2 semanas
Capítulo 1: Trabajar con el diseño y las especificaciones
Capítulo 2: Diseño en un mundo de dispositivos en constante cambio
Capítulo 3: Diseño de una interfaz para diferentes dispositivos
Capítulo 4: Depuración de diseños responsivos
Capítulo 5: Agregar fuentes a una página web con @font-face
Capítulo 6: Git avanzado
PROYECTO 5 De patria a patria, parte 1
Trabajar con diseños2 semanas
Capítulo 1: Grid Layout
Capítulo 2: Sombreados y degradados con CSS
Capítulo 3: Git experto
PROYECTO 6 De patria a patria, parte 2
JavaScript básico y trabajar con el DOM2 semanas
Capítulo 1: Curso acelerado de JavaScript
Capítulo 2: Las entrañas de un navegador: DOM
Capítulo 3: Depuración Capítulo 4: Git experto
PROYECTO 7. Alrededor de los EE. UU. Parte 1
Lógica y métodos de programación en JavaScript2 semanas
Capítulo 1: Valor primitivo, condiciones y bucles
Capítulo 2: Arrays
Capítulo 3: Funciones
Capítulo 4: Manipulación de DOM
Capítulo 5: Cómo trabajar con la documentación
Capítulo 6: Gestionar la Git story
PROYECTO 8. Alrededor de los EE. UU. Parte 2
Manejo de objetos y eventos en JavaScript2 semanas
Capítulo 1: Objetos
Capítulo 2: Manejo de eventos
Capítulo 3: Trabajar con formularios
Capítulo 4: Validación de formularios
Capítulo 5: Depuración en JavaScript
PROYECTO 9. Alrededor de los EE. UU. Parte 3
Introducción a la programación orientada a objetos2 semanas
Capítulo 1: Programación orientada a objetos
Capítulo 2: Interfaces en POO. Parte 1
Capítulo 3: JavaScript modular
PROYECTO 10. Alrededor de los EE. UU. Parte 4
POO avanzada y construcción de proyectos con Webpack2 semanas
Capítulo 1: Sintaxis de desestructuración
Capítulo 2: Interfaces en POO. Parte 2
Capítulo 3: Construcción de proyectos con Webpack
PROYECTO 11. Alrededor de los EE. UU. Parte 5
JavaScript asíncrono y trabajar con APIs2 semanas
Capítulo 1: JavaScript avanzado: Programación asíncrona
Capítulo 2: Trabajar con APIs
Capítulo 3: Prototipos de objetos — Preparación para una entrevista
PROYECTO 12. Alrededor de los EE. UU. Parte 6
Introducción a React.js2 semanas
Capítulo 1: Introducción a React
Capítulo 2: Herramientas de React
Capítulo 3: React Hooks
Capítulo 4: JavaScript avanzado: this — Preparación para una entrevista
PROYECTO 13. Alrededor de los EE. UU. Parte 7
React Routing y State Management2 semanas
Capítulo 1: React Router
Capítulo 2: React y datos
Capítulo 3: React avanzado
Capítulo 4: Programación en pizarra — Preparación para una entrevista
PROYECTO 14. Alrededor de los EE. UU. Parte 8
Introducción al back-end: Node.js y Express.js2 semanas
Capítulo 1: Desarrollo del lado del servidor con Node.js
Capítulo 2: Express.js 101
Capítulo 3: Análisis de complejidad de algoritmos — Preparación para una entrevista
PROYECTO 15. Alrededor de los EE. UU. Parte 9
Conexión a bases de datos con REST API2 semanas
Capítulo 1: Construcción de una API REST
Capítulo 2: Bases de datos
Capítulo 3: Manejo de errores: de la teoría a la práctica
Capítulo 4: Expresiones regulares
Capítulo 5: Funciones bajo el microscopio — Preparación para una entrevista
PROYECTO 16. Alrededor de los EE. UU. Parte 10
Autenticación y autorización del front-end2 semanas
Capítulo 1: Autenticación y autorización. Parte 1
Capítulo 2: Autenticación del front-end con React
Capítulo 3: Seguridad de las aplicaciones web
PROYECTO 17. Alrededor de los EE. UU. Parte 11
Autenticación del back-end2 semanas
Capítulo 1: Autenticación y autorización. Parte 2
Capítulo 2: Pruebas automatizadas
Capítulo 3: Preparación y despliegue del back-end
PROYECTO 18. Alrededor de los EE. UU. Parte 12
Proyecto final4 semanas
Expertos senior que te apoyarán en cada paso de este programa de desarrollo web
Todo un equipo para apoyarte en el camino de este curso de desarrollo web
¿Listo para ser Desarrollador Web? Así es como estudiarás:
Proyectos de los portafolios de nuestros estudiantes.
Tu CV después de TripleTen

Desarrollador Web
Educación
Ene-Sept 2025
Sueldo esperado
Habilidades duras
VSCode
Git
Command Line Interface (CLI)
GitHub
GoogleFonts
Figma
Bash
Node Package Manager
JSX
React DevTools
MongoDB
BEM
Chrome DevTools
DOM
JSON
HTTP
REST API
Google Cloud
React Hooks
React Router
Jest
SuperTest
Node.js and Express.js
Soft Skills
Trabajo en equipo
Manejo de tiempo
Project Management
Adaptabilidad
Resolución de problemas
Proyectos
+740 horas de codificación en JavaScript, React.js, Node.js, HTML5, CSS3, BEM

Consigue el trabajo dentro de los 6 meses después de graduarte o te devolvemos el dinero
Nuestros graduados trabajan en startups locales y gigantes internacionales