Las mejores herramientas de desarrollo web: por qué son necesarias y cómo elegirlas
Todo navegador de internet moderno está equipado con potentes herramientas de desarollo web, las cuales permiten a los desarrolladores realizar una variedad de tareas, como mostrar qué recursos necesita una página y cuánto tiempo tardará en cargarse. En este artículo exploramos algunas herramientas para desarrolladores a las que debería prestar atención un desarrollador novato.

Entorno de desarrollo local
Los desarrolladores siempre utilizan entornos locales para crear, probar y mejorar sus productos de software. Un entorno de desarrollo local ayuda a ejecutar el servidor web directamente en la computadora, y permite diferir el costo de alojar el sitio hasta que el proyecto está completamente listo.
Un entorno de este tipo se puede montar y organizar de forma independiente, pero para combinaciones establecidas de algunas tecnologías ya existen soluciones listas para usar:
1) MAMP. El acrónimo MAMP significa Macintosh, Apache, MySQL y PHP. La característica clave de MAMP es su interfaz sencilla e intuitiva.
2) XAMPP. XAMPP es uno de los entornos de desarollo más populares para PHP. Consta de un servidor web, una base de datos, un intérprete PHP, y otras herramientas. Una particularidad de XAMPP es que es fácil de instalar.
Sistema de gestión de contenidos (CMS)
Un sistema de gestión de contenidos (CMS) es una herramienta importante para el diseño y desarrollo de sitios web, porque permite gestionar y publicar contenido en su sitio sin requerir conocimientos técnicos de programación o desarrollo de sitios web. El CMS proporciona una interfaz sencilla que facilita la actualización, organización y publicación de contenidos, incluidos texto, imágenes, videos y más. Las opciones populares de CMS incluyen WordPress, Joomla y Drupal.
Editores de código
Los editores de código proporcionan una plataforma para escribir, editar y probar código. Suelen ofrecer funciones como verificación de errores, autocompletado y herramientas de depuración que ayudan en la eficiencia del proceso de codificación, así como a mejorar la calidad del producto final.
La mayoría de los desarrolladores utilizan Visual Studio Code, Sublime Text o IntelliJ. Estas tres herramientas escalan desde un simple editor de código, hasta un entorno de desarrollo integrado (IDE) completo.
Visual Studio Code
VSCode es un editor de código abierto desarrollado por Microsoft. Es lo suficientemente flexible como para satisfacer casi cualquier necesidad de desarrollo. Admite JavaScript, Node.js y TypeScript de forma predeterminada. Además, tiene una gran integración con otros productos de Microsoft, sobre todo GitHub.
Sublime Text
Aunque Sublime Text no reemplazará a los editores de código avanzados, es ideal para trabajar con scripts simples. Incluye características específicas del desarrollo como visualización de pestañas y trabajo en modo de múltiples ventanas. Sublime Text es conveniente cuando se necesita crear rápidamente un prototipo, trabajar en un viaje de negocios o abrir y escribir código rápidamente.
Le suite JetBrains
Entre los editores de código pagos, JetBrains es uno de los más populares y demandados. Cuando se trata de un IDE de desarrollo completo, el conjunto de soluciones de JetBrains encabeza la lista. JetBrains ha trabajado duro para garantizar que los desarrolladores puedan escribir código en lugar de profundizar en la configuración.
Sistemas de control de versiones
Almacenar código de forma centralizada, documentar cambios y permitir el desarrollo del equipo son tareas que cubren los sistemas de control de versiones (o VCS). Estos sistemas proporcionan un repositorio centralizado para código y otros archivos de proyecto, lo que permite a los equipos colaborar y trabajar en el mismo proyecto desde diferentes ubicaciones y dispositivos.
Git
Git es una herramientas clave para cualquier desarrollador moderno. En palabras simples, es una herramientas que sirve para documentar los cambios que realiza en el código de un proyecto y almacenarlo en repositorios. También es una cómoda herramientas de desarrollo colaborativo.
GitHub
GitHub es un servicio web para el desarrollo colaborativo vía Git y el centro más grande para flujos de datos controlados por versiones. En la plataforma se puede crear una cuenta y publicar un código, trabajar en conjunto con otros desarrolladores en cualquier proyecto de código abierto, y, en el servicio GitHub Pages, alojar sitios web de forma gratuita.
GitLab
GitLab es una plataforma más “aislada” y puede que no sea lo suficientemente adecuada para proyectos de código abierto. GitHub se anuncia a sí mismo como una “plataforma de desarrollo”, mientras que GitLab se centra más en DevOps. Para la mayoría de los desarrolladores, la versión gratuita de GitLab será suficiente.
Herramientas del navegador
Los navegadores modernos casi siempre incluyen herramientas de desarrollo web integradas que le ayudan a analizar el código interno de un sitio y luego adaptar e integrar algunos de sus elementos en otros proyectos. El navegador Chrome tiene uno de los mayores conjuntos de funciones útiles. Otros navegadores tienen menos herramientas, pero tienen sus ventajas.
Cuando un programador utiliza las herramientas de desarrollo en el navegador de su elección, probablemente encontrará mucho trabajo en la consola. La consola es un puente hacia la programación para principiantes porque puede ejecutar JavaScript en el navegador, que es la forma más sencilla de probar fragmentos de código.
DevTools Chrome
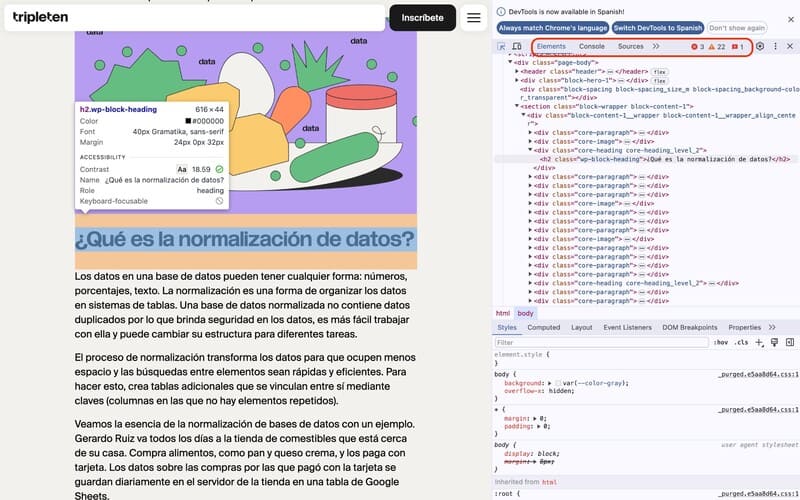
DevToolsChrome es respetado por su amplio conjunto de funciones y capacidades de diagnóstico. Por ejemplo, en la pestaña de “Elementos” puedes ver el código fuente de la página; la pestaña de “Rendimiento” muestra información de carga de la página; y la pestaña “Seguridad” contiene información útil sobre la seguridad del sitio web.

También es posible crear informes de Google Lighthouse basados en Chromium. Google Lighthouse funciona con cualquier página web y proporciona informes sobre su rendimiento, SEO y rendimiento de la aplicación web progresiva (PWA).
Herramientas para desarrolladores de Firefox
Firefox se mantiene como un navegador popular, a pesar del dominio de Google. Anteriormente, los desarrolladores elogiaron la herramienta Firebug por ser líder en depuración en el navegador, pero el proyecto fracasó y en su lugar aparecieron las herramientas para desarrolladores de Firefox. Firefox Developer Tools son un conjunto de herramientas de desarrollo web integradas en Firefox que pueden usarse para examinar, editar y depurar HTML, CSS y JavaScript.
Marcos y bibliotecas
Los marcos y las bibliotecas son elementos clave a la hora de elegir las herramientas de desarrollo web necesarias. Los marcos son grandes fragmentos de código prescrito que sirven para dar inicio a los proyectos más rápidamente. Un marco define la estructura, establece las reglas y proporciona el conjunto necesario de herramientas para el desarrollo.
A su vez, una biblioteca es un conjunto de funciones, clases y objetos listos para resolver determinados problemas.
React.js
React.js es una popular biblioteca de JavaScript, que utiliza una sintaxis extendida del lenguaje llamada JSX para crear elementos. React es poderoso y debería estar en la lista de programas por aprender de cualquier desarrollador web. Si se quiere una interfaz de usuario moderna y dinámica, vale la pena echarle un vistazo a React.
Vue.js
Vue.js es otro marco crear interfaces de usuario. Se basa en capas de presentación y es excelente para la integración con otras bibliotecas y marcos. Algunos desarrolladores consideran que Vue.js es fácil de aprender porque sólo se necesitan conocimientos de JavaScript y HTML para trabajar con él.
Bootstrap
La adaptabilidad y el trabajo rápido en dispositivos móviles son un requisito estándar para un proyecto web moderno. Dado que es más probable que los usuarios recurran a navegadores móviles que a navegadores de escritorio, los desarrolladores necesitan herramientas para desarrollar sitios específicamente dirigidos a dispositivos móviles.
Bootstrap es una excelente herramienta de código abierto para el desarrollo web con HTML, CSS y JavaScript. La última versión de Bootstrap se lanzó bajo el lema: “Mobile First”, que significa prioridad de la adaptación a los dispositivos móviles. Casi todos el producto ha sido reconstruido desde cero para admitir escalas y resoluciones de pantalla bajas.
Express.js
Express.js es simple, está bien documentado, tiene buen soporte y es el marco de interfaz de usuario más descargado. Su principal ventaja es que ayuda a organizar los componentes del lado del servidor en un formato modelo-vista-controlador (MVC). Express.js está diseñado para crear aplicaciones web y API.
Django
Muchos sitios famosos, como Instagram, Uber, Reddit y Pinterest, se basan en el marco Django. Este utiliza el lenguaje de programación Python para crear aplicaciones web del lado del servidor.
Python es el segundo lenguaje de programación más popular en GitHub, después de JavaScript. Es apreciado por su sintaxis clara y concisa. Al escribir código en Python, es necesario escribir muchos menos caracteres que la mayoría de los lenguajes de programación, de modo que el desarrollo avanza mucho más rápido que en otros lenguajes.
El framework Django es bastante popular, por lo que existen muchos cursos en línea para estudiarlo. También se encuentra a menudo en la lista de requisitos laborales para un desarrollador web, por lo que la capacidad de trabajar con él abre la puerta a miles de oportunidades laborales.
Recursos para desarrolladores web
Si buscas posibles soluciones a problemas de código por tu cuenta, deberás saber que probablemente han habido miles de desarrolladores que lo han intentado antes que tú, y que han encontrado una respuesta. Por eso son importantes las comunidades y los foros para desarrolladores.
Stack Overflow es conocido por todos los que saben aunque sea un poco sobre desarrollo web. Es un gran recurso para preguntas y respuestas sobre el desarrollo de software. Cada hilo del portal está dedicado a un tema específico, y la comunidad califica las preguntas, las respuestas y a los propios usuarios.
DEV Community es un sitio web que, por un lado, es una forma de encontrar respuestas a las preguntas de los desarrolladores, pero por otro lado su servicio de noticias se convierte en un flujo de publicaciones e información analítica.
En conclusión
Aunque las herramientas en esta lista no son las definitivas—ni mucho menos todas las que existen—, es importante comprender que además de los lenguajes de programación, aprenderlas es fundamental para el buen ejercicio del desarrollo web. Con el uso de estas herramientas, notarás cómo el proceso de desarrollo se vuelve más conveniente, rápido y eficiente.
En el curso de desarrollo web de TripleTen en sólo diez meses te convertirás en un desarrollador web preparado para el trabajo, ya que además de aprender las herramientas de desarrollo web esenciales para la profesión, estarás inmerso en un entorno similar al laboral desde el primer día, con proyectos, plazos, sprints y feedback por parte de compañeros senior. ¡No tengas miedo de intentar nuevos métodos! Elegir sabiamente los recursos para aprender el desarrollo de aplicaciones y sitios web siempre dará sus frutos en tiempo, costo y productividad.

