¿Qué es el Desarrollo Web?

¿Desarrollar código para la web? Ese es el propósito del desarrollo web. Veamos las diferencias entre front end y back end, qué métodos y lenguajes de programación se utilizan para crear proyectos web, y brevemente cómo comenzar una carrera en el desarrollo web.
Primero: ¿qué es «desarrollo web»?
Cuando hablamos de desarrollo web, nos referimos al proceso de crear y programar sitios o aplicaciones web. Esto implica definir su estructura, implementar funcionalidades y afinar cada detalle para que la experiencia del usuario sea agradable e intuitiva. Adicionalmente, supone mantener el sitio o app al día; es decir, actualizar su contenido, corregir cualquier tipo de error y vigilar su rendimiento y seguridad.
En sentido estricto, el desarrollo web es el proceso de creación y soporte de sitios y aplicaciones web, que incluye diseño, programación, maquetación, configuración del servidor, pruebas y soporte adicional.
¿En qué se diferencian las páginas web de las aplicaciones web?
Seguramente te preguntarás: ¿en qué se diferencia el desarrollo de sitios web, del desarrollo de aplicaciones?
Un sitio web es un conjunto de páginas enfocadas principalmente en mostrar información, mientras que una aplicación web es un sistema interactivo que permite al usuario realizar acciones para obtener un resultado. Piénsalo de esta manera: un sitio web es como un libro de consulta que hojeas para informarte y una aplicación web es como una calculadora que procesa datos y te arroja un resultado de regreso.
¿Cuáles son los tipos de desarrollo web?
El desarrollo web no solo se trata de escribir código, sino de interactuar con clientes y partes interesadas, con especialistas y equipos relacionados: analistas, diseñadores, gerentes y testers. Esto permite a los desarrolladores orientar su carrera de acuerdo a sus intereses y fortalezas, incluso dentro del mismo campo del desarrollo web.
Exploremos los tipos de desarrolladores web y lo que hace cada uno.
Front end, o desarrollo de interfaz
El desarrollo frontend consiste en dar forma y vida a la interfaz de usuario. Esta es la imagen del producto; es decir, lo que el usuario ve al visitar el sitio web o la aplicación. Se centra en aspectos como:
🔷 Maquetación: ordenar y estructurar el contenido.
🔷 Estilo visual: elegir y aplicar colores, fuentes y formas que reflejen la personalidad del producto y resulten agradables a la vista.
🔷 Interactividad: lograr que botones, menús y formularios respondan de forma óptima.
🔷 Adaptabilidad: asegurarse de que la experiencia sea igual de cómoda en pantalla grande, tablet o móvil.
🔷 Inclusividad: diseñar para que todas las personas puedan navegar sin dificultad.
Los desarrolladores de front end buscan un equilibrio entre estética y usabilidad. Imagina que entras a una tienda online donde la interfaz se siente torpe, los botones son confusos, las imágenes tardan en cargar y los colores resultan tan estridentes que ni siquiera puedes leer el contenido. Un desarrollador frontend programa todo esto para que cada elemento funcione como debe ser.
Back end, o desarrollo del servidor
El desarrollo backend consiste en construir y mantener la parte del sitio o aplicación web que no es visible para el usuario, pero que permite toda su funcionalidad. Se centra en aspectos como:
🔶 Lógica del sistema: definir las reglas que indican cómo debe comportarse el sitio o aplicación en diferentes situaciones.
🔶 Gestión de datos: recibir, almacenar y recuperar la información que se genera con cada acción del usuario.
🔶 Seguridad: proteger contenido sensible, como contraseñas y controlar quién puede acceder a qué.
🔶 Integraciones: conectar el sitio o aplicación con otros servicios, como pasarelas de pago, mapas o correos automáticos.
🔶 Estabilidad y rendimiento: asegurar que todo funcione sin errores, incluso si hay muchos usuarios utilizando el sitio o aplicación al mismo tiempo.
Los desarrolladores backend se centran en que el producto digital sea funcional, confiable y seguro. Imagina que entras a una plataforma para reservar una cita médica: completas tus datos y eliges un horario, pero al enviarlos, no sucede nada o recibes un mensaje de error sin explicación. Un desarrollador backend evita y soluciona este tipo de situaciones.
Desarrollo Full Stack
El desarrollo full stack combina ambas áreas. Los especialistas full stack pueden desarrollar un proyecto completo, ya que tienen el conocimiento y las habilidades para realizar ambas facetas del desarrollo web: el frontend y el backend.
Los desarrolladores full stack, por lo general, son muy solicitados en pequeñas empresas o startups, puesto que su rol requiere versatilidad, una visión integral del producto digital y la capacidad de adaptarse.
¿Cómo es el día a día de un desarrollador web?
La principal tarea del desarrollo web es crear sitios web, aplicaciones y servicios intuitivos, fácilmente escalables y seguros, que cumplan con las especificaciones técnicas –desde blogs, redes sociales y rastreadores, hasta plataformas bancarias y tiendas en línea–. Para ello, no basta con escribir el código; también es necesario probarlo, configurar el servidor, cumplir con todos los requisitos de diseño y dar soporte al funcionamiento del recurso web.
En un sentido amplio, el día a día de un profesional del desarrollo web se ve de la siguiente manera:
🔷 Comienza revisando mensajes, pendientes y cualquier incidencia del último proyecto en desarrollo.
🔷 Sigue con reuniones de equipo para organizar las tareas del día.
🔷 A lo largo de la jornada, su tiempo se divide entre planear lo que se va a desarrollar, llevarlo a cabo y probar que todo funcione como debe.
🔷 Dedica tiempo a revisar las tareas de equipo para resolver dudas, actualizar a las partes interesadas y hacer ajustes según los comentarios del equipo o cliente.
🔷 Antes de concluir su jornada deja notas para el día siguiente y, si tiene algo de tiempo, explora nuevas ideas o herramientas que puedan servir en futuros proyectos.
Aunque las tareas varían según la especialización o el tipo de rol, el desarrollo web necesita creatividad, análisis y mucha atención al detalle.
¿Cuáles son las fases de desarrollo de un sitio web?
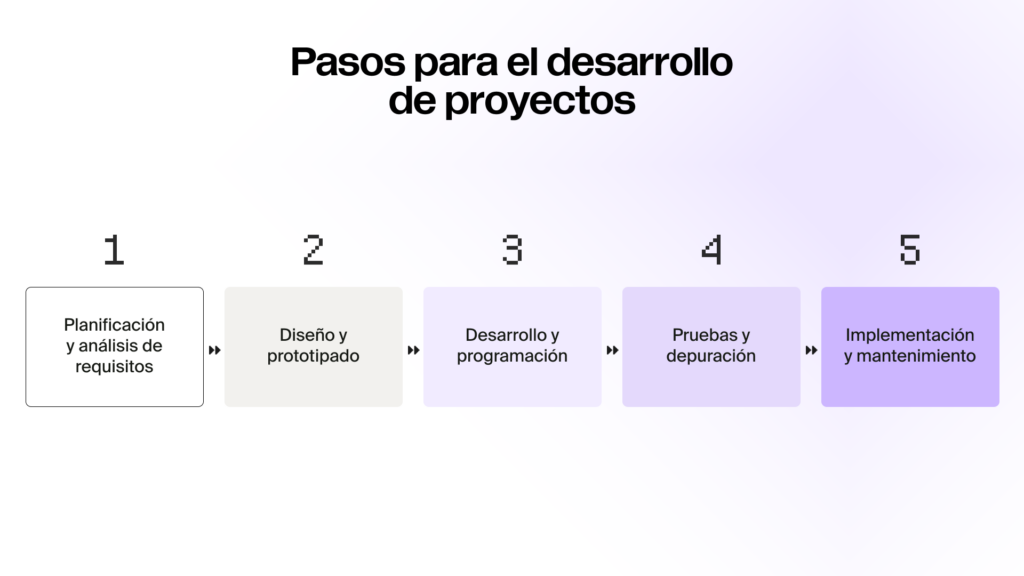
El proceso de desarrollo web toma tiempo y requiere la labor colaborativa de varias personas. De forma general, consta de ocho fases o etapas, que a continuación veremos con más detalle.
Etapa 1. Planificación y análisis de requisitos
Antes de iniciar el desarrollo, es necesario definir las metas y los objetivos del proyecto, así como formular los requisitos del producto, necesidades de diseño y las limitaciones técnicas. También es importante asegurarse de que el cliente y el equipo compartan la misma visión de las metas y los objetivos, así como el estilo elegido.
Etapa 2. Estructura y prototipado
Una vez que se tienen claros los objetivos y la estructura del contenido, se construye la ruta de usuario y la estructura del futuro producto, sobre cuya base se realiza el prototipado. Todo esto con un enfoque centrado en la experiencia del usuario; es decir, que tenga una navegación clara, accesibilidad y atractivo visual.
Etapa 3. Desarrollo del diseño web
Ya que se ha definido la estructura, los diseñadores de UX/UI detallan el prototipo y crean una imagen visual del sitio, tomando en cuenta el estilo corporativo y los requisitos de UX.
Etapa 4. Desarrollo front end
Los desarrolladores front end traducen el diseño a código, el cual debe ser válido, compatible con varios navegadores y dispositivos. Además del marcado estático, en esta etapa se suelen desarrollar elementos dinámicos, como formularios, galerías, ventanas emergentes y animaciones.
Etapa 5. Desarrollo back end
Los desarrolladores backend crean la parte del servidor del producto, que procesará las solicitudes de los usuarios, tendrá interacción con la base de datos y garantizará la seguridad de los datos. En esta etapa también se configuran los sistemas de autorización, registro, procesamiento de pagos y la integración con servicios externos.
Etapa 6. Pruebas y depuración
Las pruebas permiten identificar y eliminar posibles errores antes de que el producto llegue a los usuarios reales. Los testers –o los propios desarrolladores, si el proyecto es pequeño o existen acuerdos similares con el equipo–, comprueban el correcto funcionamiento de todas las funciones del producto, prueban su rendimiento y compatibilidad con diferentes navegadores y dispositivos.
Etapa 7. Implementación y lanzamiento
El producto terminado se implementa a través de herramientas especiales, como Jenkins, y se pone a disposición de los usuarios.
Etapa 8. Soporte y actualizaciones
Pero la implementación no termina ahí. Después del lanzamiento, el equipo de producto actualiza el contenido, corrige errores, mejora el rendimiento y agrega nuevas funciones. Al final, un sitio web o app de éxito es aquel que evoluciona con el tiempo.

Cada etapa del proceso es fundamental para crear sitios y aplicaciones web de alta calidad y fáciles de usar. Al mismo tiempo, el desarrollador web debe ser capaz de trabajar en equipo e interactuar eficazmente con los especialistas pertinentes.
¿Qué herramientas y tecnologías utiliza el desarrollo web?
Para llevar a cabo sus responsabilidades, los desarrolladores web se apoyan en distintas metodologías, herramientas y tecnologías, que podrán variar significativamente entre equipos.
Lenguajes de programación
Desarrollo frontend: los desarrolladores utilizan principalmente HTML, CSS, JavaScript, así como frameworks como React, Angular y Vue.js. HTML ayuda a crear la estructura de la página; CSS permite que los sitios web se vean atractivos y modernos; y JavaScript garantiza el funcionamiento de los botones y el almacenamiento de los datos del usuario en la base de datos.
Desarrollo backend: el backend puede escribirse en casi cualquier lenguaje de programación, pero los más comunes son Python, C++, Java, JavaScript y Golang. También existen lenguajes más exóticos, como Rust o Erlang y Elixir funcionales. Cada uno de estos lenguajes cuenta con su propio conjunto de bibliotecas y frameworks que resuelven diferentes problemas.
Algunos lenguajes de programación son más fáciles de aprender desde cero, como Python o JavaScript. Por un lado, tienen un umbral de entrada muy bajo, lo cual es adecuado para desarrolladores principiantes. Por otro lado, en el futuro, la transición de JS a lenguajes compilados con tipado estático será más fácil.
Frameworks y librerías populares
Además de los lenguajes, los desarrolladores usan herramientas que simplifican y agilizan su trabajo. Los frameworks y las librerías son colecciones de código ya hecho que permiten resolver problemas comunes sin tener que empezar de cero.
🔶 React, Angular y Vue.js: bibliotecas y frameworks de JavaScript que permiten construir interfaces modernas, rápidas y fáciles de mantener. Ayudan a que las páginas sean más eficientes en términos dinámicos.
🔶 Node.js: es un entorno que permite usar JavaScript no solo en el navegador, sino del lado del servidor –por ejemplo, para recibir formularios, procesar pagos o enviar correos desde páginas web–.
Bases de datos y sistemas de gestión
Un sitio web moderno necesita guardar información. Para eso existen las bases de datos, es decir, sistemas que almacenan, organizan y protegen esa información para que pueda usarse de forma segura y eficiente.
🔷 PostgreSQL: base de datos relacional, ideal para almacenar datos estructurados como nombres, fechas o direcciones.
🔷 MongoDB: base de datos no relacional que se adapta muy bien a proyectos dinámicos y estructuras flexibles. Se utiliza para crear aplicaciones modernas y escalables en conjunto con Node.js.
¿Qué habilidades se necesitan para dedicarse al desarrollo web?
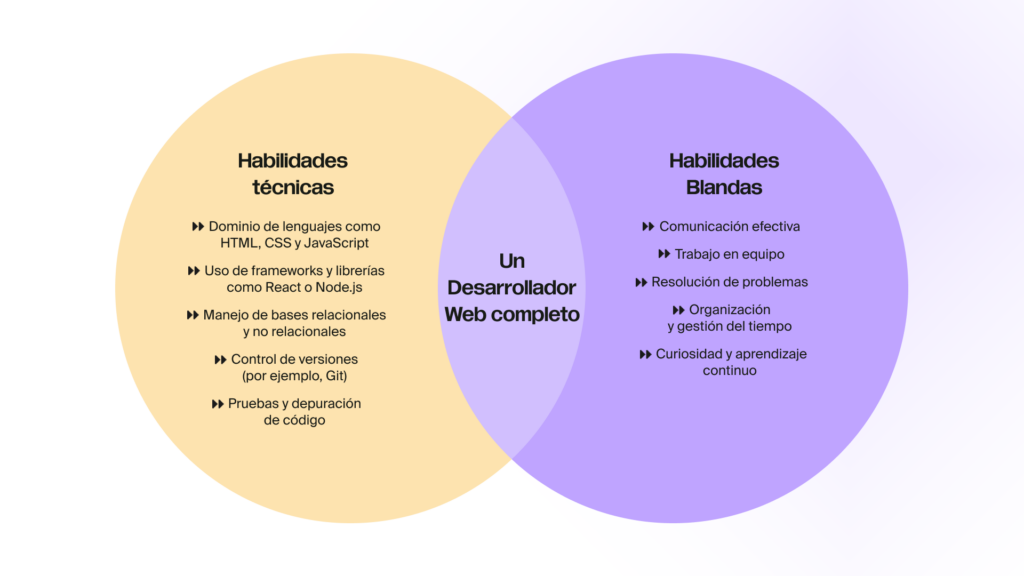
Trabajar en desarrollo web no solo implica dominar lenguajes de programación o entender cómo funciona un servidor: también requiere habilidades personales como la comunicación efectiva, la resolución de problemas y la resiliencia. Este tipo de habilidades (soft skills) no solo hacen más fácil desarrollarse en un entorno laboral, sino que son indicio de que la persona sabe colaborar en equipo.
Habilidades técnicas vs. habilidades blandas

¿Cómo empezar en el desarrollo web?
Si bien la diversidad de tecnologías es muy útil, no debería ser el objetivo. Vale la pena prestar más atención a aspectos fundamentales como paradigmas de programación (POO, FP, programación reactiva), algoritmos y estructuras de datos, trabajo con bases de datos, seguridad, pruebas y diseño de sistemas.
Dicho esto, existen diversas rutas para comenzar en el desarrollo web, y aunque ninguna es necesariamente la «correcta», cada una ofrece sus ventajas según tu estilo de aprendizaje, tiempo disponible y recursos; lo importante es mantenerte constante y tener claros tus objetivos.
| Ruta | Beneficios | Ejemplos | Costo | Tiempo |
|---|---|---|---|---|
| Recursos gratuitos | Flexibilidad total, bajo costo, acceso inmediato | Sin límite, pero tiende a ser un proceso lento | Ninguno | Sin límite, pero tiende a ser un proceso lento |
| Carrera universitaria | Formación sólida y teórica, título reconocido, redes de contacto | Ingeniería en Sistemas, Ciencias de la Computación | Alto | 4 a 5 años |
| Programas intensivos | Enfoque práctico, mentoría personalizada, apoyo en búsqueda de empleo | Bootcamp de TripleTen | Inversión a futuro con excelentes resultados | Menos de 1 año |
Comenzar a construir tu portafolio
Una de las mejores maneras de aventurarte por primera vez en el desarrollo web es realizando materiales y páginas web sencillas que puedan formar parte de tu portafolio, por ejemplo:
🔶 una landing page de e‑commerce con diseño receptivo y carrusel de productos;
🔶 un blog interactivo que guarde y muestre entradas usando un lenguaje de servidor y una base de datos simple;
🔶 una app de tareas (to‑do list) construida con un framework de JavaScript para practicar componentes y estado.
Además, no olvides que a medida que desarrolles tus habilidades, podrás enfrentarte a proyectos más complejos, y por ende mejorarás tu código.
Oportunidades laborales en el desarrollo web
En 2024, "Desarrollador(a) de Software" fue la segunda vacante digital más publicada en México, con más de 1400 anuncios activos, lo que refleja una demanda sostenida y creciente de esta área de estudio. Veamos algunos números.
| Nivel de experiencia | Salario Mensual |
|---|---|
| Inicial (0-2 años) | $10,000-20,000 MXN |
| Intermedio (2-5 años) | $20,000-35,000 MXN |
| Avanzado (+5 años) | $35,000-60,000 MXN |
Notarás que, en el caso del desarrollo web, a medida que ganas experiencia y te especializas, podrás ver tus ingresos crecer.
Sectores del Desarrollo Web
| Sector | Ejemplos de empresas | Beneficios clave |
|---|---|---|
| Consultoras de TI | IBM, Accenture, Softtek | Planes de carrera claros y proyectos diversos |
| Industria financiera | BBVA, Banorte, Bitso | Estabilidad salarial y experiencia regulatoria |
| Comercio electrónico | MercadoLibre, Amazon, Walmart | Ritmo constante y enfoque en UX |
| Startups tecnológicas | Rappi, Kueski, Clip | Flexibilidad, aprendizaje rápido y autonomía |
Por su parte, este gráfico nos muestra que los desarrolladores web encuentran oportunidades en sectores muy diversos; desde grandes corporativos con procesos muy estructurados, hasta startups con entornos dinámicos.
Oportunidades presenciales remotas y freelance
| Modalidad | % de empresas o profesionales | Beneficios clave |
|---|---|---|
| Presencial | ≈30% de las empresas | Interacción directa, cultura de equipo y mentoría informal en vivo. |
| Remoto | ≈70% de las empresas (híbrido/remoto) | Acceso a ofertas nacionales e internacionales, mayor flexibilidad. |
| Freelance | >25% de la PEA* | Autonomía total, posibilidad de cobrar en dólares y gestionar tu propia agenda. |
*PEA: Población Económicamente Activa
Cómo verás, el desarrollo web ofrece flexibilidad, ya que te permite elegir entre un esquema tradicional en oficina, colaborar a distancia o ser autónomo.
¿Cuáles son las tendencias actuales en el desarrollo web?
Las innovaciones no se detienen y cada año surgen nuevas tecnologías y enfoques que cambian la creación de sitios web y apps. En el último par de años, las principales tendencias que han marcado el desarrollo de software se reducen a lo siguiente:
🔷 El número de usuarios de internet aumenta constantemente, por lo que cada vez más empresas trasladan sus negocios a internet.
🔷 Gracias a la inteligencia artificial (IA), el Internet de las Cosas y la cadena de bloques, los desarrolladores web serán necesarios, no solo para crear sitios web y aplicaciones familiares, sino para desarrollar funciones más complejas o productos completos.
La especialización en un área concreta –como frontend, diseño web o comercio electrónico– puede posicionarte como experto/a en un nicho muy demandado. Sin embargo, adquirir habilidades diversas te permitirá adaptarte a distintos empleos, participar en más fases del proceso de creación digital, y entender mejor el negocio detrás de cada plataforma.
En conclusión: ¿es el desarrollo web para ti?
Puedes decidir avanzar por tu cuenta con tutoriales en línea, o incluso buscar un mentor que te ayude a perfeccionar habilidades. Pero, siendo sinceros, ser capaz de trabajar con lenguajes de programación, bases de datos, redes informáticas y arquitectura de software es todo un desafío, que difícilmente conseguirás sin el apoyo adecuado.
Sin embargo, si ya has evaluado tus opciones y esta profesión realmente te atrae, tu camino en el desarrollo web debe comenzar con los conocimientos básicos en programación y la práctica con un lenguaje sencillo como Python o JavaScript; estos se pueden adquirir mediante cursos en línea como los de TripleTen. Con nuestro bootcamp de desarrollo web, en diez meses pasarás de cero a profesional, trabajarás en proyectos reales y te prepararás para ganar un salario superior al promedio desarrollando proyectos creativos y dinámicos que realmente impacten en los usuarios.
Consulta nuestro programa de Desarrollo Web para más información, o bien, explora nuestros otros bootcamps tecnológicos para encontrar la carrera que mejor se adapte a ti.
