Backend y frontend: diferencias y funciones

Desde las tiendas en línea que reciben miles de visitas diarias, hasta sitios web de plataformas educativas que conectan estudiantes y profesores en tiempo real, el éxito de cualquier aplicación web depende de dos mundos complementarios: el frontend, responsable de la experiencia visual e interactiva, y el backend, encargado de la lógica, el procesamiento y el almacenamiento de datos.
Ya sea que sueñes con diseñar interfaces llamativas o construir arquitecturas robustas, profundizar en ambas áreas te ayudará a orientar tu carrera y acceder a vacantes en fintech, e-commerce y consultoras. Echemos un vistazo a las principales diferencias entre backend y frontend, sus características, herramientas y oportunidades laborales.
¿Qué es el front end?
El front end cubre todo aquello relacionado con cómo un usuario percibe, interactúa y navega por una página web o aplicación. No se limita a definir colores y ubicar botones, sino que es el lado artístico del desarrollo; es decir, da forma a todos los elementos visuales e interactivos del producto web.
A nivel técnico, el front end se ocupa de:
🔷 Carga eficiente: usa lazy-loading y prefetch para acelerar tiempos de carga.
🔷 Gestión de estados: sincroniza UI y lógica con Redux o Context API.
🔷 Compatibilidad: garantiza buen desempeño en Chrome, Firefox, Safari y Edge.
🔷 Accesibilidad: aplica pautas WCAG y roles ARIA para una navegación incluyente.
Un desarrollador frontend traduce prototipos de Figma o Adobe XD en experiencias táctiles y visuales, además de validar hipótesis de UX y consultar ocasionalmente qué hace un desarrollador web para afinar su enfoque.
Definición y conceptos clave del desarrollo front end
Las disciplinas UI (User Interface) y UX (User Experience) conforman el núcleo de este rol.
🔶 UI: babel de elementos visuales (paletas de color, tipografías, iconografía y disposición de componentes)
🔶 UX: estudio y optimización del recorrido del usuario (a través de mapas de calor, tasas de rebote y flujos de conversión)
¿Cuáles son los componentes principales de la interfaz de usuario?
🔷 Estructura semántica (HTML5): mejora la optimización SEO y la accesibilidad; usa <main>, <header> y <picture> para imágenes adaptativas.
🔷 Diseño responsive (CSS3): Grid y Flexbox para layouts, variables para theming (modo claro/oscuro).
🔷 Microinteracciones y formularios: validaciones en tiempo real y animaciones ligeras para reducir errores y aumentar conversiones.
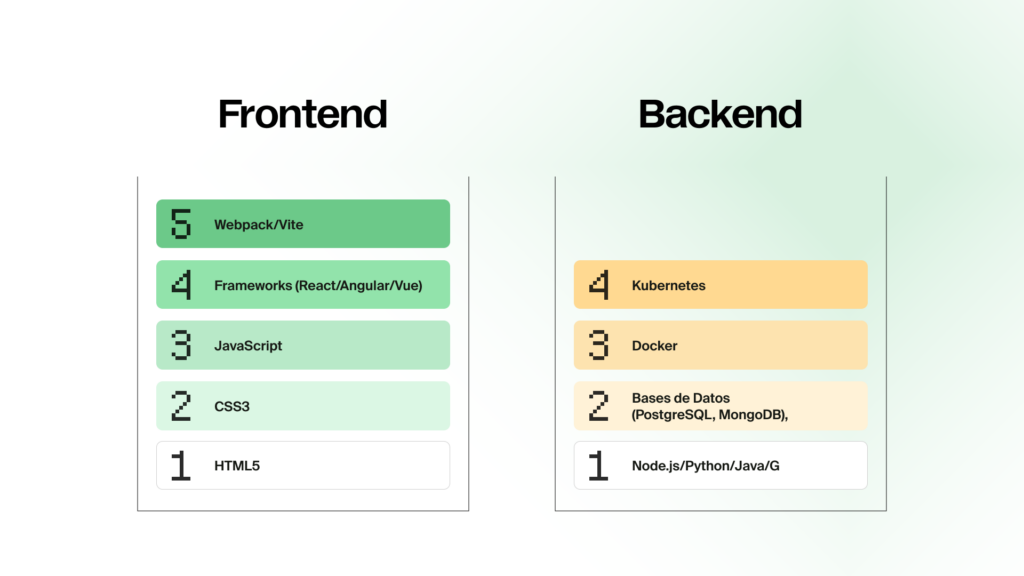
Tecnologías fundamentales del front end
Para crear interfaces funcionales y atractivas, existen herramientas que permiten construir, dar estilo y optimizar la experiencia del usuario. Las dos principales son:
🔶 HTML5: estructura la página y mejora la accesibilidad
🔶 CSS3: define el diseño y la experiencia visual
Aunque también existen otras herramientas front end para lograr un flujo de trabajo detallado, como:
🔷 Git avanzado: coordina cambios y despliegues automáticos mediante pull requests y GitOps.
🔷 CI/CD: automatiza pruebas y compilación antes de pasar a producción.
🔷 Testing: detecta errores con Jest y Cypress simulando acciones reales de usuarios.
JavaScript y frameworks modernos
JavaScript es la base para la interactividad en el navegador. La evolución del ecosistema JavaScript ha dado lugar a arquitecturas flux y hook-based como:
🔶 React: crea interfaces rápidas con componentes reutilizables (por ejemplo, un buscador que filtra resultados sin recargar la página).
🔶 Angular: maneja datos en tiempo real con RxJS; ideal para paneles de métricas que se actualizan solos.
🔶 Vue.js: organiza la lógica en módulos, por lo que resulta útil para separar autenticación e interfaz y facilitar el mantenimiento.
Un recurso que te recomendamos si quieres profundizar en este lenguaje es nuestro artículo cómo aprender JavaScript. Asimismo, nuestra entrada sobre los mejores frameworks para desarrollo web también te ayudará a decidir cuál se adapta mejor a tu proyecto.
¿Qué es el back end?
El back end, por otro lado, es el motor invisible que da vida a la aplicación web: procesa las solicitudes del front end, ejecuta lógica compleja, y conserva la integridad de la base de datos. Recibe la acción, consulta tablas o colecciones, y devuelve justo lo necesario para que la interfaz responda al instante.
¿Cuáles son las principales responsabilidades del back end?
🔷 Autenticación: valida credenciales y emite tokens (ej.: POST /login → JWT).
🔷 Acceso a bases de datos: inserta/consulta/actualiza registros (ej.: registrar pedido y actualizar su estado).
🔷 Respuesta: devuelve JSON con la información que la interfaz necesita (ej.: /orders?user=123).
Componentes del desarrollo back end
El backend proporciona las funciones lógicas necesarias para ejecutar el sitio web o aplicación, y se compone de los siguientes elementos:
🔶 Lógica de negocio: definición de reglas: descuentos, comisiones, workflows.
🔶 Bases de datos: esquemas relacionales (PostgreSQL, MySQL, Microsoft SQL Server) y no relacionales (MongoDB).
🔶 APIs y microservicios: servicios autónomos que exponen endpoints.
🔶 Seguridad: autenticación (OAuth2, JWT), protección contra CSRF, XSS y SQL Injection.
Tecnologías y lenguajes del back end
Para almacenar datos, ejecutar el código y enviarlo al navegador, el backend utiliza herramientas para desarrollar la lógica del funcionamiento del sitio. Algunas de las principales son:
Para proyectos funcionales y rápidos de implementar:
🔷 Python (Django, Flask): creación veloz de plataformas como reservas o tiendas online.
🔷 Node.js (Express): APIs y funciones en tiempo real.
🔷 PostgreSQL / MySQL: gestión de datos estructurados como clientes, inventarios o facturación.
Para alta escala y rendimiento:
🔶 Java (Spring Boot): seguridad y robustez para sistemas críticos, como banca o seguros.
🔶 Go: micro-servicios que procesan miles de solicitudes por segundo. Ideal para seguimiento en vivo o mensajería masiva.
🔶 MongoDB: manejo flexible de datos no estructurados; útil en catálogos o contenido dinámico.
🔶 Redis: almacenamiento en caché para acelerar consultas y reducir carga en la base principal.
Dato curioso: más del 70% de infraestructuras backend en México usan Docker y Kubernetes, según el último informe del mercado laboral en tech de Ironhack (2024).
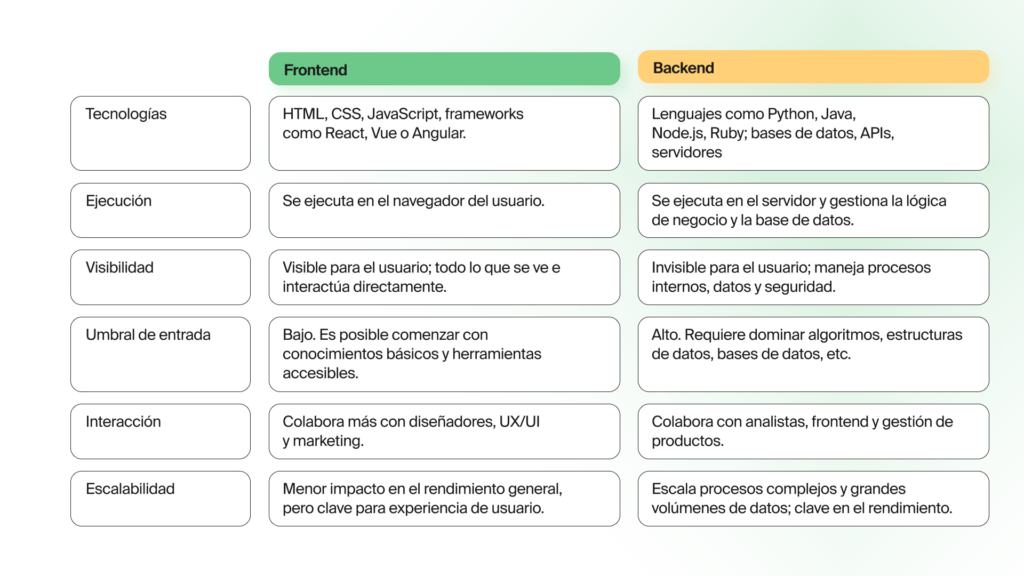
¿Qué distingue al desarrollo frontend del backend?
Conocer las diferencias entre el frontend y el backend es clave para elegir el camino que mejor se adapta a tus habilidades e intereses. Las principales diferencias incluyen el enfoque, las tecnologías utilizadas, y el tipo de problemas que resuelven cada uno.

¿Qué hace un desarrollador front end?
El desarrollador front end traduce interfaces en código para asegurar la accesibilidad, el rendimiento y la consistencia de la página web. Sus responsabilidades diarias incluyen:
🔷 Maquetación responsiva: usa HTML/CSS para dispositivos diversos.
🔷 Componentes interactivos: formularios, modales, carousels con JavaScript o frameworks front end.
🔷 Optimización: lazy-loading de imágenes, minimización de CSS/JS.
🔷 Pruebas cross-browser: para garantizar su funcionalidad en Chrome, Firefox, Safari y Edge.
🔷 Colaboración: con diseñadores UX/UI y equipo de QA.
Por ejemplo, supongamos que en una tienda online con una tasa de conversión del 2%, el desarrollador front end implementa una barra de búsqueda predictiva con sugerencias en tiempo real. Tras el lanzamiento, la conversión sube al 3,5% y el tiempo promedio para encontrar un producto se reduce de 40 a 15 segundos.
Colaboración con diseñadores y equipos
La colaboración con diseñadores UX/UI y el equipo back end permite convertir prototipos en interfaces funcionales. A través de revisiones en herramientas como Figma, se ajustan detalles visuales y de comportamiento para lograr coherencia y construir un sitio web o aplicación amigable con el usuario.
Herramientas y flujo de trabajo
Un buen flujo de trabajo de desarrollo front end combina Git para control de versiones y CI/CD para pruebas y despliegues automáticos. Herramientas como VS Code, ESLint y Prettier ayudan a mantener el código en orden, y con tableros Kanban se priorizan tareas para avanzar de forma ágil.
¿Qué hace un desarrollador backend?
El desarrollador backend diseña y mantiene la arquitectura que sustenta la aplicación. Sus responsabilidades diarias incluyen:
🔶 Bases de datos: normalización de tablas o estructuras de documentos.
🔶 Desarrollo de APIs: endpoints RESTful o GraphQL.
🔶 Gestión de servidores: configuración, despliegue y monitoreo del código fuente.
🔶 Seguridad: implementación de autenticación y autorización de usuario.
🔶 Escalabilidad: microservicios, colas de mensajes y caché.
Por ejemplo, pensemos que en una app de delivery, el desarrollador back end optimizó índices y reescribió consultas SQL, lo que redujo el tiempo de respuesta de 3 segundos a 500 ms. Esto aceleró la carga un 80% y disminuyó el abandono de pedidos en un 15%.
Gestión de servidores y bases de datos
El backend gestiona servidores en la nube y bases de datos como PostgreSQL o MongoDB. Utiliza Redis para cacheo y herramientas como Terraform para automatizar entornos y respaldos.
Seguridad y rendimiento de la aplicación web
El desarrollo back end protege el acceso a la aplicación o sitio web con OAuth2 o JWT, y previene ataques comunes con sanitización y middlewares. Redis ayuda a reducir tiempos de respuesta, y el uso de CDNs, balanceadores y contenedores permite escalar fácilmente y mantener la app ágil.

Desarrollador Full Stack: ¿cómo combinar el frontend y el backend?
Un desarrollador Full Stack domina tanto el front end como el back end, lo que le permite diseñar interfaces interactivas y programar la lógica que las hace funcionar. Puede crear un formulario de contacto y al mismo tiempo desarrollar el sistema que almacena y organiza esa información en una base de datos.
Ventajas y desafíos del desarrollador Full Stack
| Ventajas | Desafíos |
| Autonomía end-to-end Prototipa y despliega sin depender de otros. | Aprendizaje dual Debe mantenerse al día en front y back end. |
| Adaptación rápida Responde ágilmente a cambios. | Enfoque disperso Riesgo de perder profundidad técnica. |
| Flujo eficiente Reduce la coordinación entre equipos. | Gestión de prioridades Debe equilibrar múltiples tareas. |
Tomemos un ejemplo práctico de cómo este desarrollador impulsa el trabajo de programación en una fintech: un full stack que desarrolló un panel de pagos en tiempo real empleando Docker y Kubernetes permitió un despliegue estable de la aplicación web, que redujo caídas a cero y mejoró la capacidad de procesar un 40% más transacciones simultáneas.
Demanda de perfiles Full Stack: ¿cuándo elegir especialización vs. generalización?
De acuerdo con el Latin American Remote Tech Talent Report de Revelo, los desarrolladores full stack representan alrededor del 23% de los perfiles registrados en su red, que incluye a más de 185,000 profesionales de tecnología en la región (2024). A menudo, los principiantes que aún no se han decidido se convierten en desarrolladores full-stack, ya que así pueden analizar el trabajo desde todos los ángulos, y luego profundizar y convertirse en profesionales en un área específica.
Si eres de estas personas, quizá esta breve guía sobre cuándo elegir una especialización vs. el desarrollo completo pueda servirte para dar el primer paso:
🔷 Para una especialización progresiva: primero profundiza en HTML, CSS y JavaScript hasta crear aplicaciones SPA sencillas.
🔷 Para fundamentos backend: elige un lenguaje (Python, Node.js o Java) y construye APIs REST con autenticación básica.
🔷 Para integración y despliegue: aprende sobre contenedores (Docker), CI/CD (GitHub Actions) y cloud (AWS, Azure).
🔷 Para desarrollar proyectos reales: combina ambas habilidades en un proyecto completo; por ejemplo, un prototipo de e-commerce con login, catálogo y carro de compras.
¿Cuáles son las tecnologías y herramientas más usadas en el desarrollo de aplicaciones?
Herramientas compartidas y metodologías
Para alinear equipos se emplea Git para control de versiones y CI/CD (GitHub Actions, GitLab CI) que automatiza pruebas y despliegues. Metodologías ágiles como Scrum o Kanban organizan sprints y priorizan tareas, mientras que Linters (ESLint) y testing frameworks (Jest, pytest) sirven para mantener la calidad del código.
Tendencias en front end y back end para 2026
En frontend ganan terreno Jamstack y Headless CMS por su rapidez de despliegue, mientras que el backend contiene principalmente arquitecturas de microservicios y serverless. Asimismo, tecnologías emergentes como WebAssembly e integración de IA prometen experiencias más dinámicas y personalizadas.

¿Cómo elegir entre frontend, backend y full stack?
Paso 1. Evalúa tus intereses y habilidades personales
Si te atrae el diseño visual y la interacción con el usuario, el frontend puede ser tu camino. Por otro lado, si prefieres resolver problemas complejos y trabajar con el servidor, el backend es ideal. El perfil full stack es perfecto si deseas involucrarte en todo el ciclo de desarrollo.
Paso 2. Investiga oportunidades laborales en cada área
Revisa plataformas como LinkedIn y OCCMundial. En México, la oferta de vacantes para front end suele ser mayor, pero los salarios promedio para back end son entre un 10% y 17% más altos, según reportes de comunidades de desarrolladores y comparativas salariales.
Paso 3. Busca perspectivas de crecimiento profesional
Crea proyectos pequeños en ambas áreas y busca retroalimentación. También participa en comunidades por Slack, Discord o Meetup, y establece metas claras (como dominar React en seis meses o construir una API con autenticación en un año).
Paso 4. Factores a considerar para la especialización
Antes de elegir tu ruta, reflexiona sobre estos aspectos clave que te ayudarán a definir tu especialización:
🔶 Pasión por el diseño vs. la lógica: ¿prefieres dar vida a interfaces atractivas o te motiva más la parte de resolver retos de datos y algoritmos?
🔶 Demanda del mercado local: investiga qué perfiles (frontend, backend o full stack) demandan más las empresas en tu región.
🔶 Tipo de proyectos: decide si te atrae más trabajar en sitios estáticos, APIs, aplicaciones en tiempo real o productos web completos.
🔶 Velocidad de aprendizaje: el frontend suele ser más accesible al inicio, mientras que el backend requiere sólidos fundamentos en bases de datos y otros sistemas de software.
🔶 Proyección a largo plazo: especializarte en un área te convertirá en un referente, y por otro lado el doble enfoque fortalecerá tu perfil profesional.
¿Cómo está el mercado laboral para desarrolladores en América Latina?
El crecimiento del sector tech en América Latina ha impulsado la demanda de desarrolladores en distintos perfiles, ya que cada tipo de empresa busca habilidades específicas, y en su conjunto crean oportunidades diversas según tus intereses y fortalezas.
Si bien la industria tecnológica en esta región continúa en auge, la demanda de desarrolladores por país se ve de la siguiente manera:
🔷 México: el sector TI creció un 8% en 2024, con especial énfasis en fintech y e-commerce. Grandes empresas como Mercado Libre, Rappi y Bitso lideran la demanda. (CANIETI, Informe Sectorial TI México, 2024)
🔷 Colombia: foco en startups de salud digital y EdTech; el 60% de las vacantes ofrecen modalidad remota. (Computrabajo, Reporte Empleo TI Colombia, 2024)
🔷 Chile: alta demanda en minería y supply chain digital, con incentivos para desarrolladores de pila completa. (INE Chile, Estadísticas Laborales TIC, 2024)
🔷 Perú: impulso en el sector bancario y de pagos electrónicos. (Asbanc, Tendencias en Banca Digital Perú, 2024)
De acuerdo con información de LatHire (2024), aproximadamente el 23% de los desarrolladores en la región se identifican como full-stack, lo que lo convierte en el perfil más común y buscado.
Adicionalmente, al menos en América Latina, cada vez más desarrolladores eligen el trabajo remoto o híbrido, pues disfrutan de la flexibilidad y la comodidad de su propio espacio. Tan solo en 2024, el Reporte de Salarios de TI de CodersLink reveló que el 24,9% de los profesionales tech en la región trabaja bajo un esquema 100% remoto, el 26,9% combina oficina y hogar, mientras que el 48,2% mantiene un modelo presencial (2024).
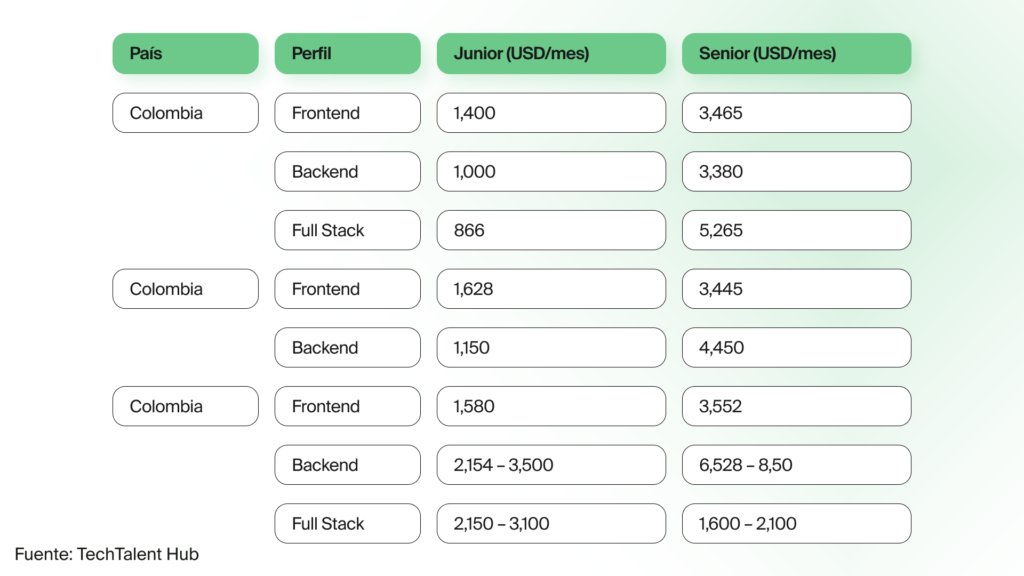
Salarios por especialización y nivel

Para un análisis detallado de salarios, consulta nuestro artículo sobre cuánto gana un desarrollador web en México en 2024.
¿Qué empresas contratan estos perfiles?
🔶 Startups: prefieren perfiles full stack o frontend por su versatilidad y rapidez en el desarrollo de productos web.
🔶 Consultoras y outsourcing: suelen contratar backend y full stack para diferentes proyectos y clientes.
🔶 Fintech y e-commerce: buscan especialistas backend con enfoque en seguridad, pagos y manejo de datos.
🔶 Agencias de marketing: demandan frontend con experiencia en diseño web e interacción visual.
¿Cómo empezar tu carrera en desarrollo web con TripleTen?
Con una ruta clara, proyectos reales y acompañamiento constante, en TripleTen puedes dar tus primeros pasos como desarrollador full stack de forma práctica y efectiva.

Recursos de aprendizaje
En TripleTen diseñamos rutas formativas con enfoque práctico y acompañamiento, que se adaptan a tu perfil y objetivos profesionales.
🔷 Curso de Desarrollo Web: cubre HTML, CSS, JavaScript, React, Node.js y despliegue en AWS. Incluye mentoría y proyectos reales.
🔷 Especialización en Analista de Datos: para quienes desean profundizar en la gestión de información y analítica está disponible nuestro programa de Analista de Datos.
🔷 Bootcamp Full Stack: inmersión intensiva de 12 semanas con prácticas en microservicios y DevOps.
🔷 Mentorías personalizadas: sesiones 1:1 para resolver dudas y revisar tu portafolio.
🔷 Networking y comunidad: acceso a Slack exclusivo y eventos mensuales con empresas aliadas.
Proyectos prácticos para construir portafolio
Desde el inicio trabajarás en productos funcionales que te servirán para mostrar tus habilidades y diferenciarte al buscar empleo.
Comunidades y networking
Conecta con otros estudiantes, egresados y mentores. Participarás en foros y eventos tech que te abrirán las puertas y lograrán acelerar tu crecimiento como desarrollador.
Preguntas frecuentes sobre frontend y backend
¿Cuál es más fácil de aprender?
¿Cuál tiene mejor proyección salarial?
¿Necesito fuertes conocimientos de matemáticas?
¿Cuánto tiempo toma especializarse?
¿Qué pasos seguir para empezar en frontend, backend o full stack?
Elegir tu camino dependerá de tus prioridades, pero entender ambos te dará una visión más completa del desarrollo.
Consejo #1: Ten claras las diferencias claves
Elegir entre frontend, backend o full stack dependerá de tus intereses, metas y estilo de aprendizaje.
Consejo #2: Traza los pasos según tu perfil
El mercado ofrece oportunidades en los tres perfiles. Si partes desde lo básico, nuestro Curso de Desarrollo Web ofrece un itinerario completo para dominar lenguajes de programación como HTML, CSS y JavaScript.
Consejo #3: Considera la importancia de ambas áreas en el ecosistema tech
Así quieras enfocarte en la experiencia visual del usuario, o desarrollar todo lo que se almacena en el servidor, descubrirás que el front end y el back end se necesitan mutuamente para que una aplicación funcione sin fricciones. Inicia tu formación hoy echando un vistazo a nuestro Curso de Desarrollo Web y da el primer paso para convertirte en el profesional que buscan las empresas en América Latina.